【ミューパレ】イベントの仕組みと進めかたを説明します【ディズニー ミュージックパレード】
 2021年2月15日より、ディズニー ミュージックパレード(ミューパレ)初のイベントとなる、「アナと雪の女王2」イベントが開催されています。
2021年2月15日より、ディズニー ミュージックパレード(ミューパレ)初のイベントとなる、「アナと雪の女王2」イベントが開催されています。

ミューパレのイベントでは、新たにプレイ可能となる楽曲を楽しむことができるうえに、イベント限定のメモリーやスタンプを入手することができますよ。
今回は、ミューパレのイベントの仕組みと進めかたを説明していきます。
ミューパレ、イベント開催!
2021年2月15日15時~2021年2月24日14時59分までの期間で、ミューパレ初のイベントとなる「アナと雪の女王2映画オリジナルソングイベント」が開催されていました。
ミューパレでは、これまでアレンジされたディズニーの英語曲をプレイするスタイルでした。
しかし、今回のイベントでお披露目となったアナ雪楽曲は、松たか子さん(エルサ役)歌唱の「イントゥ・ジ・アンノウン~心のままに」・武内駿輔さん(オラフ役)歌唱の「おとなになったら」2曲と、アナ雪2日本語版オリジナルソングでプレイすることが可能となっています。
イベントで楽しめる2曲の他に、アナ雪好きではなくてもおなじみの名曲「レット・イット・ゴー」も追加されましたが、こちらは英語のアレンジ版です。
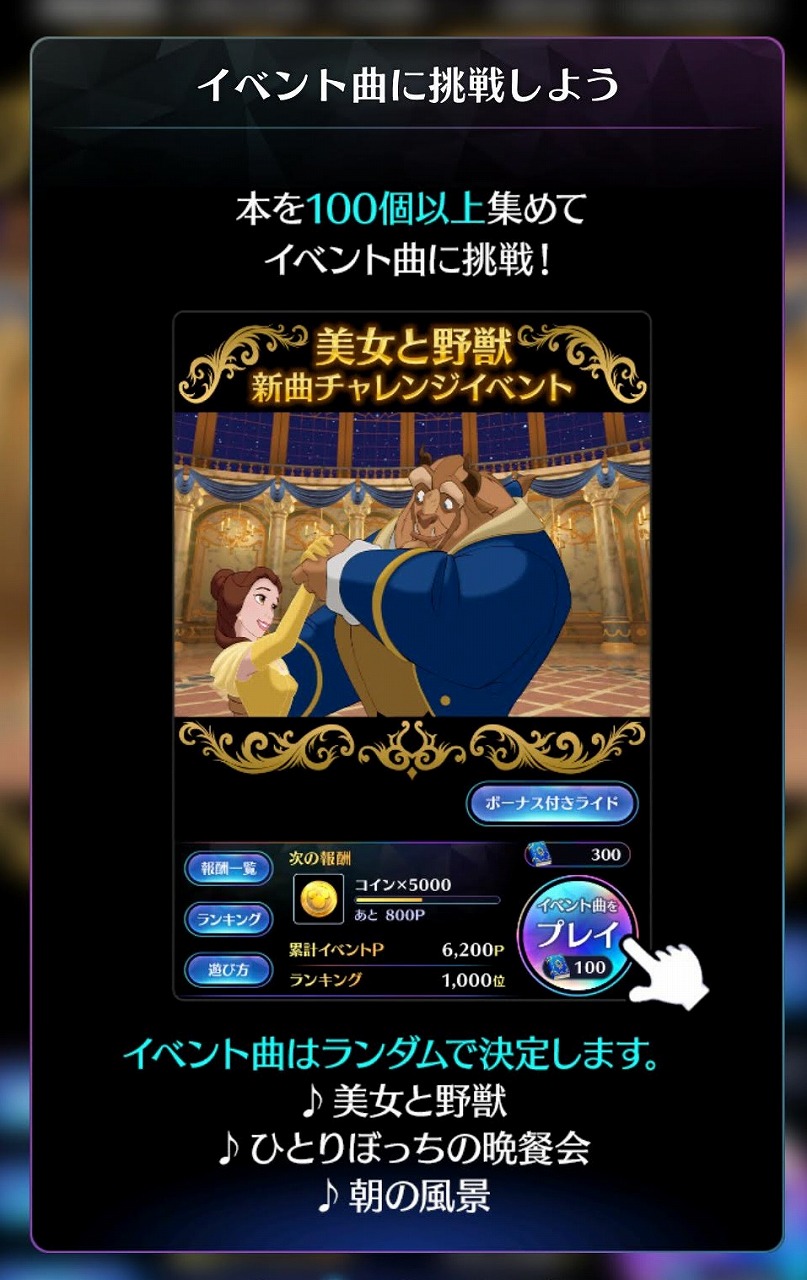
【2021年2月26日追記】アナ雪イベント終了翌日の2021年2月25日から、「美女と野獣」イベントが始まりました。

アナ雪と違い、イベントで楽しめる楽曲はオリジナル楽曲ではありませんでしたが、基本的な進め方はアナ雪イベントと同じです。

次の項目からは、ミューパレのイベントの進め方を説明していきます。
ミューパレ(ディズニーミュージックパレード)のイベントの進め方
ミューパレのイベントの進め方をざっくりまとめると、以下の通りです。
- 通常楽曲をプレイして雪の結晶(イベント用アイテム)を集める
- 雪の結晶を消費して(100個)イベント楽曲を進める
- イベントポイントを集めて報酬を入手する
詳しく説明していきますね。
通常楽曲をプレイしてイベント用アイテム(雪の結晶)を集める
イベント限定の楽曲をプレイするためには、通常楽曲をプレイしてイベント用アイテムを集める必要があります。
アナ雪イベントの場合は「雪の結晶」、美女と野獣イベントでは「本」となります。

イベント用アイテムを集められるのは4人マッチングで遊ぶ「プレイ」・「ソロ・パーティ」いずれも対象です。
1人プレイではなく「プレイ」で遊ぶようにした方が、効率よくイベント用アイテムを集めることができました。
※「パーティ」で遊んだ時の入手数は未確認です
「プレイ」で難易度HARDで遊んだ時のイベント用アイテム(画像は雪の結晶)を入手した数は23。

難易度をEXPERTでプレイした時のイベント用アイテムは27と少し増加していました。

一方、「ソロ」で難易度HARDでプレイした時は13しかイベント用アイテムが入手できていません。

ソロでのプレイよりも「プレイ」のほうが獲得できる雪の結晶の数が多くなります。
なお、ライフがゼロになってしまう(クリア失敗扱い)と、雪の結晶がほとんど入手できません。
※私がプレイした時の雪の結晶の入手数は「2個」でした…
スコアが高いと獲得できる入手できるイベント用アイテムが多くなるため、より難しい難易度でプレイしたほうがイベント用アイテムを多く入手できる可能性は高まりますが、安定してクリアできる難易度で「プレイ」で遊ぶことを心がけた方がよいと思います。
イベント用アイテムを100個消費して、イベント楽曲をプレイする
イベント用アイテムが100個集まると、イベント楽曲がプレイできます。
アナ雪イベントでは、対象の楽曲は2種類ありました。
イベント楽曲は1人プレイとなりますが、プレイする楽曲を選ぶことはできません。
クリアするスコアが高いと獲得できるイベントポイントも増える
イベント楽曲をクリアすると、イベントポイントが貰えます。
※通常楽曲プレイではイベントポイントは貰えません
イベントポイントは、スコアが高いと多く獲得できる仕組みのです。
試しに現時点で一番強い編成(星5・2枚と星4・1枚)と微妙な編成(星4・星3・星2)で難易度HARDでプレイして獲得できるイベントポイントを確認してみました。


強い編成の時に獲得したイベントポイントは「2,257」でしたが、微妙な編成でプレイした時の獲得イベントポイントは「1,348」と、大きな開きが出ていることがわかります。
イベント楽曲プレイにおいては、少しでも強いライドを編成し、クリアできる範囲で一番高い難易度を選択してプレイすることが重要です。
「ボーナス付きライド」を編成してプレイするとイベントポイントにボーナスがつく
イベント曲をプレイする時、「ボーナス付きライド」の対象に入っているライドを編成してプレイすることで、獲得できるイベントポイントにボーナスがつきます。

イベントポイントの加算分について、以下の表にまとめました。
| ボーナス付きライドのレアリティ | イベントポイントの加算ボーナス値(%) |
|---|---|
| 星5 | 30% |
| 星4 | 15% |
| 星3 | 10% |
| 星2 | 5% |
星5はライドそのものが強くスコアも高くなるでしょうし、さらに30%イベントポイント上乗せされるので、イベントポイント稼ぎにはかなり強い効果を発揮します。
一方、星3・星2のライドの場合は、イベントポイントのボーナスが加算されても、星5・星4のイベントと無関係のライドで編成した時に比べてスコア(=獲得イベントポイント)が低くなってしまう可能性があります。
獲得できるイベントポイントは手持ちのライドによって大きく異なりますので、実際に編成してみて比べてみることを強くおすすめします。
「報酬2倍」アイテムを使うとイベントポイントも2倍になる
イベント楽曲に関わらず、楽曲をプレイする際に3種類のアイテムを使うことができますよね。
3種類のアイテムのうち「報酬2倍」のアイテムを使ってイベント楽曲をプレイすると、獲得できるアイテムだけでなくイベントポイントも2倍になります。

実際に使ってプレイしてみましたが、一度に4500ポイントほどが入手できた(私の場合)ので、ボーナス付きライドが手持ちになくてもかなり効率よくイベントポイントが稼げる感じですね。

購入回数5回までの限定ではありますが、ショップにジュエルと報酬アップ5個(+ハートプラス)のセットが販売されているので、イベントポイントをさくっと稼ぎたい時は購入するのもありかも。

なお、報酬2倍アイテムのストックがない場合は、ジュエル30個を使用する形となっていました。

イベントポイントを集めて報酬を入手する
イベント楽曲をプレイして一定のイベントポイントが貯まると、報酬が貰えます。
ライドを強化するアイテムの他に、イベント限定の称号・メモリー・スタンプを入手することができます。
残念ながら、報酬にライドはありませんでした。

必要ポイントの多い称号がほしい場合は、こまめに&計画的にミューパレをプレイすることが大切です。
イベントランキングもある
イベント期間中、イベントポイントのランキングも開催されています。

ランキング上位に入ると称号がもらえるので、燃える人もかなりいるかも?
ただ、相当張り付いてミューパレをプレイしないと上位入りは厳しい雰囲気ですね。
ミューパレ・イベントの仕組みと進め方の説明は以上となります。
イベントで新登場の楽曲を楽しもう!
ここまで、ミューパレ(ディズニーミュージックパレード)のイベントの仕組みと進め方について解説してきました。
ブースト的機能がないため、4~5曲プレイしないとイベント楽曲が遊べないことだったり、通常楽曲では一切イベントポイントが入手できないことなど、個人的に残念に思うことがないとはいえません。
ただ、マイナス面を差し引いても、比較的シンプルに楽しめる仕組みのイベントかな?というのが率直な印象です。
2021年2月の時点では、イベント開催は作品&キャラクターの追加を兼ねている状態なので、イベント開催ごとにプレイできる楽曲が増えていくことは素直に嬉しいですし、ランダムとはいえ、確実に新たに登場した楽曲を楽しめるのはありがたいですね。
通常の楽曲プレイとともに、イベントもしっかり楽しんでいきましょう!
それでは、今回はこのへんで。

↓ミューパレ始めるならリセマラについてもチェック↓
スタードメインでドメインを取得するメリットと、特典サーバーでWordPress利用した感想

私は2019年7月に独自ドメインをスタードメイン
![]() で取得し、2021年現在も利用し続けています。
で取得し、2021年現在も利用し続けています。
ドメインを取得できるサービスは様々なものがありますし、最近ではWordPress等を利用するために契約するレンタルサーバーのプランにドメイン利用料がセットになっているものもありますよね。
そのため、ドメイン単独で契約しない…というブロガーさんも増えているかもしれませんが、WordPressが気になるけど、いきなり高額の費用を出すのは…と考えているあなたにこそ、スタードメインでドメインを取得することをおすすめしたいです。
なぜなら、スタードメインでドメインを取得すると、無料でWordPressが使える無料レンタルサーバーが特典でついてくるからです。
ドメインを取得した当時、ライブドアブログでブログを更新していた私は、WordPressが気になるものの費用がかさむことが不安でWordPressへの移行をためらっていました。
そんなあまりブログに費用をかけたくない派の私でしたが、スタードメインの無料サーバーがあったからこそWordPressにチャレンジすることができたといっても過言ではありません。
そして、無料サーバー以外にも魅力を感じたからこそ、スタードメインでドメインを取得したというのも事実。
今回は、数々あるドメイン取得サービスの中で、なぜスタードメインでドメインを取ることにしたのか。
そして、スタードメインでの無料サーバーを実際に使った時の感想と、気を付けた方がいいことについても書いていきたいと思います。
※2021年2月現在、WordPressからはてなブログに移行しています
ドメインについての説明はこちらに↓
私がスタードメインを選んだ理由
ドメインが取得出来るサービスはいろいろなものがありますが、私がドメインを取得しようと決めてネットで調べたとき、スタードメインを推しているサイトは正直少なかったです。
2019年7月当時は、ドメイン契約とWordPressを使う場合のレンタルサーバーの契約は別々に行うものが主流でしたが、2021年はレンタルサーバーを契約するとドメインも追加費用無しで使えるプランもかなり増えてきましたよね。
有名どころだと、エックスサーバー
![]() やConoHa WING
やConoHa WING
![]() は、ドメインが永年無料だったり、1年無料になったりするキャンペーンが開催されていたりします。
は、ドメインが永年無料だったり、1年無料になったりするキャンペーンが開催されていたりします。
※スタードメインと同系列のサーバーであるスターサーバーも定期的にドメインが1年無料になるキャンペーンが開催されています↓
ドメインを取得するサービスとして有名なのは、「お名前.com
![]() 」ではないだろうかと思います。
」ではないだろうかと思います。
お名前.comではなく、マイナー気味かもしれないスタードメインで、あえて私がドメインを取得することにした理由を説明していきますね。
ドメイン取得・更新時の価格が他のサービスと比べてお手頃だった
ドメインの価格は変動があるので、今後他のサービスのほうが安くなる可能性もあると思われるのですが。
私がドメイン取得を検討したサービスは、スタードメイン
![]() の他に、お名前.com
の他に、お名前.com
![]() とムームードメイン
とムームードメイン
![]() でした。
でした。
ドメインの新規取得の価格は、キャンペーンで安くなっている場合がありますよね。
ただ、私がドメインを取得した2019年7月の時点では、取得しようと決めていた「.com」で、新規取得で大きく値引きされているサービスがありませんでした。
そこで、重要視したのが「更新時の料金」。
2021年2月現在の「.com」の更新時の1年間の料金は以下の通りでした↓
ドメインの費用は1年間分の料金なので、価格差があまりないといえるかもしれません。
ただ、ブログを続けていく(つもりの)以上は、更新料金はずっと払い続けることになるわけです。
1年の差額が100円でも、10年・20年と積み上がっていけば差は1,000円・2,000円と決してバカにはできない金額になっていきますよね。
私はブログを長く続けていきたいと思っていました。
そのため、更新時の費用が安くなっていたスタードメインが良いと思いました。
whois情報公開代行が使用可能だった
「whois情報」は、ドメインを登録した人の情報のことで、インターネット上で誰でも確認できる情報となっています。
企業のドメインであればチェックされても特に問題はないでしょう。
ただ個人で取得したドメインの場合、自分の個人情報が誰でも丸わかりになってしまうのは困りますよね。
そこで必須なのが「whois情報公開代行」。
自分の個人情報の代わりにドメイン取得会社の情報が表示されるようになる、個人でドメインを取得する場合には必須ともいえる機能です。
今回検討していたどのドメイン取得サービスでもwhois情報公開代行は設定できそうでしたが、スタードメインも問題なくwhois情報公開代行が利用できます。
WordPress使用可の無料サーバーが使えた

https://www.star-domain.jp/service/free_server.php
スタードメインにした一番の決め手は、WordPressが使える無料サーバーが使えたことでした。
ライブドアブログ時代に独自ドメインを取得した私。
しばらくはライブドアブログで運営するつもりでしたが、ゆくゆくはWordPressを使いたい気持ちが強かったので、WordPressを追加費用無しで試せるスタードメインの存在は大きかったです。
結局は半月も経たないうちにライブドアブログからWordPressへ移転しちゃいましたw
同業他社となるお名前.comでもサーバーがありますが、最大2ヶ月無料ではあるものの基本有料のサーバーです。

お名前.com レンタルサーバー |使いやすさと高機能の両立を実現
スタードメインの特典無料サーバーの場合、お名前.comのサーバーと比較するとさすがに性能は劣りますが、無料のサーバーとしてはかなり有能なスペックとなっていました。
ざっくりまとめると以下の通り。
有料のサーバーと比べると残念なところがないわけではありません。
しかし、無料でWordPressが使えるサーバーは、広告が表示されてしまうものがほとんどですが、スタードメインの無料サーバーは広告が完全に非表示です。
さらに、WordPressの簡単インストールが可能だったり、SSL化も無料で設定できたりと、無料で使えるサーバーとしてはかなり優秀なものだと感じました。
後の項目で説明しますが、スタードメインの会社・ネットオウル(Netowl)のレンタルサーバーである「スターサーバー」に移行するのも簡単に行えるので、WordPressに本腰を入れたくなった時を考えても便利だと感じたのも大きかったですね。
なお、スタードメインの無料サーバーとは別に、スターサーバーでも「スターサーバーフリー」というWordPressが使える無料サーバーが用意されていますが、広告がスマホで表示されたり容量も異なるため、スタードメインの無料サーバーとは別ものです。
ネットオウルのポイントが貰える
スタードメインでは、ドメインを取得・更新した際にネットオウル(運営会社)のポイントが貰えます。

ネットオウルのポイントは、残念ながらドメインの料金支払いには使えないのですが、スターサーバーを使う際の支払いに使えます。
スターサーバーを併用しないとあまり使う機会が無いものですが、スターサーバー(有料プラン)にいずれ移行するつもりであれば、サーバー代の出費を少しおさえることができますよ。
スタードメインでドメインを取得するメリットについて説明してきました。
取得・更新の費用が比較的おさえられている(2021年2月現在)ことに加えて、追加費用無しでWordPressを使うことも可能ということが大きなメリットといえそうですね。
次の項目では、2019年に実際にスタードメインの特典無料サーバーを使っていた時の感想について書いていきます。
スタードメイン特典の無料サーバーでWordPressを使った感想
サブドメインを無料サーバーにあてることはできない
サブドメインは「www.〇〇.com」のような「www.」など任意のワードがドメインの前に含まれているもののことです。
サブドメインも活用することで、1つのドメインを目的別に使い分けることが可能になっています。
スタードメインで無料サーバーを使うにあたり、ふと思いついたのが「スタードメインの無料サーバーをサブドメインで使えるようにすれば、サブブログをWordPressで作れるのでは?」ということでした。
たとえば、私のブログのメインのドメイン「midori-biyori.com」をライブドアブログやはてなブログで利用しつつ、「www.midori-biyori.com」をWordPressブログ(スタードメイン無料サーバー利用)にする…という使いかたですね。
しかし、残念ながらサブドメインではスタードメインの無料サーバーを使うことができませんでした。

スタードメインでドメインを取得して確認すると、ドメイン管理画面の下に「無料レンタルサーバーのお申し込み」というメニューが表示されています。

しかし、すでにドメイン(サブドメインではないもの)を設定して使っている場合だと、ドメイン管理画面に無料サーバーについての項目が表示されていないんですね。
スタードメインでブログを始める場合は問題ないと思いますが、ブログをWordPressに移転する際にスタードメインの無料サーバーを使いたい場合は、ドメインを切り替えるタイミングやドメインの種類を考えて使う必要があります。
私は、先にライブドアブログで独自ドメインを設定したばかりに引っ越しがかなり大変でした…泣
ありがたすぎる広告完全非表示
WordPressの無料サーバーに限らず、無料で利用できるブログサービスを含めて考えても、無料でパソコン・スマホ表示の両方で広告が非表示になるブログはかなり少ないです。
一方、スタードメインの無料サーバーの場合、ドメイン代以外の費用負担無しで完全に広告が非表示になるので、とてもありがたかったですね。
WordPressでブログを運用する場合、アフィリエイトやGoogle AdSenseなどの広告を表示して収益を得る人が多いと思いますが、自分の好きな場所に広告やアフィリエイトリンクを貼れました。
ドメイン代のみでWordPressが使えるため、純粋に記事内に広告が表示されない見やすいブログを運用したい人にもおすすめできます。
表示速度は特に遅いとは感じなかった
私がスタードメインの無料サーバーでWordPressブログを更新していた時は、1日のアクセス数が多くて120PVくらいの状態で、ほぼ2桁といった状態でした。
そのような状況では、無料サーバーだからといって表示される速度が遅いと感じるようなことはありませんでした。
もちろん、もっとアクセス数が増えた時の状態はわからないですし、有料のサーバーに比べると遅い可能性は十分あると思います。
それでも、アクセス数が毎日2桁~100弱という状態であれば、問題なく使えるのではないでしょうか。
最初から高額なサーバー代を払うのはオーバースペックだと思いますね
容量が3GBしかないので要注意
基本的には問題なく使えるスタードメインの特典サーバーですが、1つ注意しておいた方がいいことがあります。
それは、容量が「3GB」しかないということです。

https://www.star-domain.jp/service/free_server.php
スターサーバーでWordPress利用可能な一番安いプラン(ライトプラン)の容量が50GBなので、3GBという数字が相当少ない容量だということが伝わるでしょうか。
ただ、私がスタードメイン無料サーバーでWordPressに移行した時、記事数は100弱ありましたがブログのデータは1GBもない状態でした。
しかし、WordPressでバックアップのプラグインを使おうとしたところ、容量が3GBを超えてしまいバックアップができない…という事態が発生しました。
バックアップはプラグインを使わない方法がありますが、画像を多く使うブログの場合も、容量をかなり使う可能性が高く、記事数が少なくても容量を圧迫してしまう可能性が早まりそうです。
WordPressでブログを始める場合は問題ないと思いますが、記事数が増えてきた時は、有料サーバーに移ることも検討した方がいいと思います。
スターサーバー・有料プランに簡単に移行可能
スタードメインの無料サーバーの容量が少ない…と説明しましたが、簡単にスターサーバーの有料プランに切り替えが可能です。
スタードメインのメニューからボタン1つで有料プランに切り替えられることができるので、WordPress初心者にはハードルが高すぎるサーバー引っ越しの心配をする必要がありません。
さらにありがたいのは、スターサーバーではサーバー料金が安いプランも充実していることです。
一番低価格のエコノミープランはWordPress非対応なので除外しますが、WordPress利用可能で1番安いライトプランは12ヶ月契約で月額250円、2番めに安いスタンダードプランも 12ヶ月契約月額500円(初期費用含まず・税抜)と、かなりお手頃な価格で利用することが可能です。

スタードメインで貰えたネットオウルポイントを支払いに使えるので、さらにお得!
毎月1000円近くかかるようなサーバーをおすすめしている記事が多いですが、正直なところ月10万PVを下回るサイト(ブログ)なら、月500円のプランでも十分余裕をもって運用可能です。
無料サーバーから有料サーバーに切り替えたくなった時に、段階を踏んで少しずつプランを上げていけることがスタードメインとスターサーバーのメリットといえますね。
サポートはないので注意
スタードメインの無料サーバーは、サポートがありません。
そのため、なにかトラブルが発生した時は、自分で検索などの情報収集をして解決していくスタンスになります。
WordPress自体がブログ初心者には慣れるまで難しいサービスなので、サポートがないと不安…と思う場合は、サポートが手厚いサーバーを最初から使っておくことをおすすめしておきます。
私は検索フル活用でなんとかなりました!
WordPressを試してみたいなら選択肢の1つとしてアリ
ここまで、スタードメインでドメインを取得するメリットと、スタードメイン特典の無料サーバーについて説明してきました。
スタードメインは(おそらく)知名度の高くないドメイン取得サービスではありますが、ドメイン取得の価格もそこそこ安く、特典で無料サーバーもつかえてしまう素晴らしいサービスだといえます。
特に、WordPressに興味はあるけど、続けられるか自信がない…と感じる場合には、ドメイン代金(.comなら年1000円弱)だけでWordPressブログを始められてしまいます。
そして、WordPressが合わなくてやっぱりブログサービスのブログやろう…と思ったときでも、ドメイン代が無駄にならないので、お試し用の入り口としてもおすすめです。
※ブログサービスで独自ドメインを使う場合、有料プランでないと設定できないサービスが多いです
特典サーバーにはサポートがないとはいえ、検索で調べる力があるならなんとかなるものです。
ドメイン取るならスタードメイン、チェックしてみてはいかがでしょうか?
それでは、今回はこのへんで。
※2019年9月末に特典サーバーから、スターサーバーのライトプランに変更しました。スターサーバーに変更した理由やメリットデメリットはこちらの記事に書いてあります。
それでは、今回はこのへんで。
【はてなブログ】画像を小さく表示する方法
 WordPressからはてなブログに移行して約5ヶ月。
WordPressからはてなブログに移行して約5ヶ月。
はてなブログを使っていて気になっていたことがありました。
それは「縦に表示されている画像が大きすぎる問題」。
スマホのスクショ画像を記事内に貼ることがあるのですが、縦向きの画像がすごく広がって見える気がしていました。
例えば、Pinterestについての記事で使用した縦向きの画像はこんな状態で。

画面のほとんどが画像になっちゃってる…
横向きの画像だと特に気にならないのに、縦向きの画像を表示すると、スクロールしないと画像の下の文章が見えないことも多々あって。
そういう仕組みだから仕方ない…と思いつつも、やっぱりもう少し見やすい記事にしたいと思いました。
調べてみたところ、思ったよりも簡単に、はてなブログの画像を小さく表示させることが可能でした。
今回は、はてなブログで画像を小さく表示させる方法を説明します。
※この記事では「画像ごとに大きさを設定する方法」の紹介となり、画像のデータを圧縮(軽く)する方法の説明ではありません
はてなブログで画像を小さく表示させる方法
ブログにアップする画像は、色々な大きさのものがあると思います。
もともと小さい画像であれば問題ありませんが、中には大きすぎると感じる画像をアップすることもありますよね。
はてなブログで大きい画像を小さく表示させる方法を紹介していきます。
はてなフォトライフの設定を変える

はてなブログの画像は基本的には「はてなフォトライフ」でアップロードしたものを使う形になります。
はてなフォトライフの設定で「画像サイズ」の項目を変えると、アップロードする画像の大きさを小さくすることが出来ます。

私は画像サイズを「800」に設定していましたが、「800」の状態でアップした画像をダウンロードして確認したところ大きさはこんな感じ。

画像サイズ設定を「500」に変えてアップした画像もダウンロードして確認すると、画像の大きさが小さくなっていることがわかります。

ただ、はてなフォトライフの設定は「はてなブログ記事編集画面で画像を直接アップした時」には効果がないようです。
はてなフォトライフの設定で画像サイズ「500」にした状態で、記事編集画面で画像をアップ(下の画像のオレンジ矢印が表示されている画像です)しましたが、はてなフォトライフで「500」でアップロードした画像と比べると、サイズが小さくなっていません。

そのため、はてなフォトライフの設定で画像サイズを小さくする場合は、あらかじめはてなフォトライフで画像をアップする必要がありそうです。
正直ちょっと面倒くさい…
私と同じ気持ちになったかもしれませんが、大丈夫です!
記事編集画面でも画像サイズを小さくする方法はありました。
編集モードごとに説明していきますね。
見たまま編集の場合
見たまま編集の場合、画像の大きさを変える方法が2つあります。
順番に説明します。
画像を選択して縮小する
見たまま編集の場合、画像を挿入すると記事内に画像が表示されますよね。
画像を選択して、青く表示されている状態になると、実際に表示される画像の大きさを変えることができます。

画像の角に表示される□(四角)を選んだまま動かすと、画像が大きくなったり小さくなったりするのですが、実際の記事に表示される画像の大きさも変わるんです。

直感的にちょうどいいサイズの画像に簡単に変えられるので、パソコン操作が苦手でも楽なのがメリットです。
なお、「キャプション」という画像下に表示される説明文を入れている場合は、画像が選べないため、大きさを変えることもできませんでした。
※alt属性については入力していても画像サイズを変えられました
HTML編集でコードを追加する
記事内の画像の大きさを一定にそろえたい場合や、キャプションを入れていて大きさが変えられない場合は、「HTML編集」に切り替えた上で画像サイズを変えるコードを追加で入力します。
画像を記事内に貼り付けたらHTML編集に切り替えて、画像のコードに表示する画像の幅を指定するコードを入力しましょう。
幅を指定するコードはwidth="〇〇"です。
〇〇の部分に数値(width="350"のように入力)を入れるか、縮小したい%の数値(width="50%")のいずれかを入力します。
表示する画像の幅を400pxにしたいとすると
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/画像のURL.jpg" alt="f:id:exemple:plain title=" class="hatena-fotolife" itemprop="image" width="400" />
というように画像のコードの最後にwidth="〇〇(数値か%)"を追加します。
定型文にコードを設定しておくと楽になるよ
なお、はてなブログの画像サイズを変更する方法について書かれた記事を見ていると「width="〇〇" height="○○"」というコードを紹介している記事が多いです。
「height」は画像の高さを指定するコードになるのですが、width(幅)の指定だけで大きさが変わるので、「height」は特に入力する必要はありません。
1つ目の方法(=画像選択で拡大縮小)で縮小した画像のコードを確認したら「height」の指定は入っていない状態だったので、はてなブログ公式で指定しない項目を無理に指定する必要はないと感じます。

続いて、Markdown&はてな記法での画像サイズの変更方法についても説明します。
Markdown&はてな記法の場合
Markdown&はてな記法の場合、画像を挿入しても画像が表示されずコードが表示されるのみとなります。
※入力画面横の簡易プレビューには画像は表示される
画像のサイズを変える場合は、画像のコードの最後に「:w○○(widthの数値)」を追加します。

コードはこのような状態になります。
[f:id:exemple:plain:(alt=※入力ない場合項目無し):w400]
見たまま・HTML編集の時と違って、数値を%に変えても反映されず、width="400"と入力しても反映しないようです。
※私のやり方がおかしいだけだったらごめんなさい!
Markdown&はてな記法の場合もwidth(幅)の数値を入れるだけで画像の大きさが変わります。
直感的に大きさを変えることは出来ませんが、追加するコードはシンプルですし、簡易プレビュー画面で大きさを確認できるので調整はやりやすいのではないかと感じました。
大きすぎる画像は小さくして見やすくしよう
はてなブログで画像を小さく表示させる方法を、編集モードごとに説明してきました。
思ったよりも簡単に、画像の大きさを変えられることが伝わっていれば嬉しいです。
個人的には、Pinterest用に作った画像を記事内に貼りたかったのですが、縦長画像ということもありそのまま貼ってしまうと圧迫感がすごかったので、ようやく記事内にPinterest画像を貼ることができそうです。

ブログにおける画像の見せ方はそれぞれだと思いますが、読者の方にストレスを感じさせないような表示サイズを心がけていきたいものですね。
それでは、今回はこのへんで。
ブログのドメインを独自ドメインにしよう!メリット・デメリットとドメインの選び方

私はブログを始めて3年ほどは、無料ブログでブログを更新していたこともあり、ブログサービスのドメインがブログのURLになっていました。
しかし、2019年7月にブログを頑張りたくなったことから、「独自ドメイン」を取得して、オリジナルのドメインがブログのURLになるよう設定しました。
取得した独自ドメインは、「midori-biyori.com」です。
※独自ドメインはスタードメインで取得しました
独自ドメインを取得して約1年半が経ちましたが、ブログを長く続けていきたい時や、がっつり頑張りたい!と思った時には、オリジナルのドメインでブログを更新することを強くおすすめしたいです。
今回は、独自ドメインに変更するメリット・デメリットと、ドメインの選び方について説明していきます。
独自ドメインとは
独自ドメインとは、「自分で決めたオリジナルのドメイン」のことです。
ドメインはインターネット上の住所のような存在になります。
例えばブログサービスでブログを始めた場合、ブログサービスのドメインを使うことになりますよね。
その場合、ブログサービスの住所の中に自分のブログがある…という状態になるわけです。
一方、独自ドメインを設定している場合は、自分だけの住所が存在している形になるんですね。
私のブログは現在はてなブログで更新していますが、ドメインは独自ドメインを設定しているので「ブログの土地は、はてなブログだけど、住所は自分だけのオリジナルの住所」という状態になっているのです。
次の項目からは、ブログで独自ドメインを設定するメリットについて説明していきます。
独自ドメインを設定するメリット
ブログサービスを移転した時にURLが変わらない
ブログサービスを変えたり、ブログサービスからWordPressに移ると、ブログのURLが変わることになります。
もし自分のブログがブックマークされていると、保存していたURLが変わってしまい、最悪の場合ページが表示されない…なんてことも起きたりします。
ブログを引っ越す前に、独自ドメインを設定していると、ブログのURLが変わらないまま引っ越しすることが可能になるのです。
自分で引っ越ししたい場合だけでなく、利用しているブログサービスが終了してしまう場合でも、URLを引き継げる(※移転先が独自ドメイン設定可能な場合)ので、安心してブログを続けられますよ。
うまくいけばブログサービスのドメインより検索上位に表示されやすくなる
ごめんなさい、「うまくいけば」という条件が外せないんですが。
Googleなどでの検索の順位決めの基準の1つに、ドメインのパワーも影響していると言われています。
ブログサービスのドメインは基本的にパワーがあると言われているので、最初のうちは独自ドメインよりも検索上位に表示されやすい傾向があるのです。
しかし、中身のある記事を積み重ねることによって、独自ドメインの方が記事が上位に表示されやすくなる傾向があります。
定期的にGoogleの基準は変わりますし、競合サイトの多さによっても検索上位に表示されやすいかは変わってくるのですが、ブログの記事を多くの人に見てもらいたいのであれば、独自ドメインの方が長期的に見ると有利になるようです。
オリジナルのサイト感が出せる
WordPressでも、ブログサービスでも、独自ドメインのブログだと、個人のオリジナルサイト感が強くなります。
あくまでも違いはドメインだけなので、気にしない人は気にしないかもしれませんけどね。
独自ドメインのデメリットについても説明しておきます。
独自ドメインのデメリット
費用がかかる
独自ドメインは、基本的に1年ごとに料金を支払って利用する形となります。
料金はドメイン(トップレベルドメイン)によってばらつきが大きいのですが、1年で1千~2千円ほどの出費が必要です。
決して高くはない金額ですが、独自ドメインを続ける限り払い続けるものですし、無料でブログを利用している立場で見ると抵抗を感じる人もいるかなと。
なお、WordPressの場合、ドメイン料金が永年で無料になるプランがあったり、1年無料キャンペーンを開催しているレンタルサーバーもありますので、ドメインの費用を浮かせることが可能な場合があります。
独自ドメイン無料!ドメイン登録無制限!国内最速・高性能レンタルサーバー【ConoHa WING】
![]()
ドメインを変更してしばらくの間、検索上位に表示されづらい
メリットについての項目で「うまくいけば検索上位に表示されやすい」と説明しましたが、独自ドメインに変えると、しばらくの間検索順位が軒並み低い…という状態になる可能性が結構あります。
ブログサービスのドメインから独自ドメインに移行した私の場合、2ヶ月ほど明らかにブログ記事が読まれていない状態になりました。
特にWordPressの場合は、記事の存在を誰にも気付かれない状態になりがちなので、SNSを活用するなど自ら宣伝する工夫も必要かもしれないですね。
ブログサービスの場合、無料プランでは設定できない場合がある
ブログサービスを無料プランで利用している場合、独自ドメインを設定することが出来ない場合があります。
主要ブログサービス5つの無料プラン・有料プランでの独自ドメイン設定が可能か調べてみました。
| ブログサービス名 | 無料プラン | 有料プラン |
|---|---|---|
| アメーバブログ | ✕ | ✕ |
| はてなブログ | ✕ | ○ |
| ライブドアブログ | ○ | 有料プラン無し |
| FC2ブログ | △※FC2ドメインのみ | ○ |
| JUGEM | ✕ | ○ |
無料プランで設定できるのはライブドアブログ・FC2ブログ(FC2ドメインで取得したドメインのみ)となっていて、他のブログサービスでは無料プランで独自ドメインを設定することができませんでした。
一方、有料プランになるとアメーバブログ以外で独自ドメインの設定が可能でした。
基本的には、独自ドメインでブログをやる場合には、WordPressを含めて有料でブログをやることが前提といっても間違いなさそうですね。
無料で独自ドメイン使えるライブドアブログは、スマホの広告が強制表示なんですよね…
独自ドメインのメリット・デメリットを説明してきましたが、次の項目では実際に独自ドメインを利用するための選べ方について説明していきます。
ドメインの選び方
独自ドメインを取得する前に考えておきたいこと
どんなドメイン名にするか
独自ドメインを取得しよう!と決めたら、まずはドメイン名をどうするか考えましょう。
このブログのドメインは「midori-biyori.com」ですが、「midori-biyori」の部分ですね。
ドメインの名前は先着順なので、もし使いたいドメイン名があっても既に使用されている場合は使えません。
どのサービスでドメインを取得するとしても、ドメインのデータは共通となります。
例えば、お名前.com
![]() で調べて既に使用されていたドメインは、スタードメイン
で調べて既に使用されていたドメインは、スタードメイン
![]() でも登録する事は出来ません。
でも登録する事は出来ません。
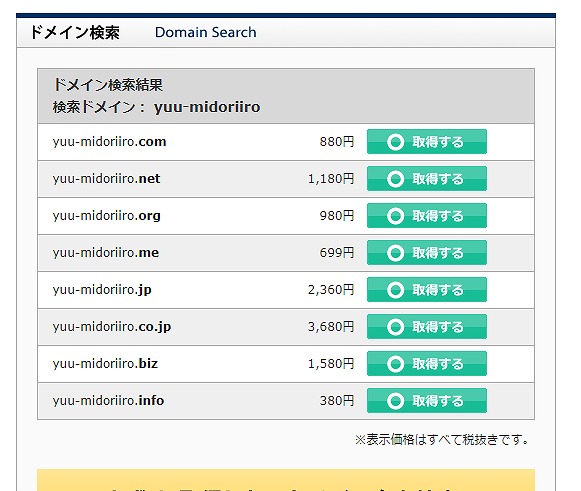
自分の使いたい文字列が決まったら、あらかじめドメイン取得サービスに表示されているボックスから検索してみると、使用可能かどうかがわかります。
検索自体には契約手続きや料金は発生しません!
使いたいドメインが過去に使用されていたものでないかも確認しよう
ドメイン取得時に過去の履歴を確認できるWEBサービス「Wayback Machine」
新規に取得したドメインでも、過去に自分以外の誰かが使用していた履歴のある「中古のドメイン」だった…という可能性があります。
万が一、過去に使用していた時にGoogleから見て良くない行動をしていたドメインだった場合、自分は何もしていなくてもGoogleからいきなり低評価を貰ってしまう(=悪い評価を引き継いでしまう)可能性があるんですね。
逆のパターンとしては、過去にGoogleから高評価だったドメインが、中古の優良ドメインとして高価格で販売されることもあるようです。
個人で使う場合、ドメインにそこまでこだわる必要はないと思うのですが、とりあえず過去に使用された形跡のないまっさらな状態のドメインかどうかチェックしておくと良いですよ。
実は「midoriiro」が候補に入ってたけれど、使用履歴があったのでやめました…
ドメインの価格は更新時のものも確認する

ドメイン名が決まったら、「トップレベルドメイン」の種類も決めていきましょう。
トップレベルドメインは「.com」とか「.net」の部分のことです
ドメインを取得出来るサイトをチェックすると、かならず2桁や3桁の金額で安く入手できるドメインが出てきます。
2桁でドメイン取れるなら、安いのを選べばいい…と思うかもしれませんが、ちょっと待って!
必ず、更新する時の価格もチェックしておきましょう。
例えば、スタードメイン
![]() でドメイン価格を確認してみると、2021年2月の時点で一番安いドメインは「.xyz」の「30円」。
でドメイン価格を確認してみると、2021年2月の時点で一番安いドメインは「.xyz」の「30円」。

しかし、更新料金を確認すると、更新料金は「1,480円」となっていて、「.com」の「1,180円」の方が更新料金が安いことがわかります。

最初の投資が安く済んでも、その後の更新価格が高いのでは、お得になるどころかドメインの維持がしんどいものになりかねませんよね。
一時的に公開するだけのサイトであれば安いドメインを取得して使うのもアリですが、ずっと続けるブログで使うドメインの場合は更新時の費用も必ず確認しておきましょう。
私は、新規取得の価格が高すぎず、かつ更新時の価格も安めで落ち着いていた「.com」にしました。定番のドメインですね。
whois情報公開代行があるかも確認すること
自分でドメインを取得すると、そのドメインが誰のものかを調べる事が出来るようになります。
そのドメインの情報に自分の個人情報ではなく、ドメインを取得した会社の情報を代わりに公開してくれるのが、「whois情報公開代行」というサービスです。
法人のドメインであれば、代行でなくても問題ないかもしれませんが、個人のドメインだと登録した個人情報が誰でも丸見えになってしまう状況になってしまいます。
whois情報を調べる行為は違法じゃないんだって…こわい
そのため、個人でのドメイン取得では、whois情報公開代行はとても重要な要素です。
絶対に、whois情報公開代行が可能であるかどうか事前に確認しておきましょう。
ブログ頑張るなら、独自ドメイン設定はおすすめ!
ここまで、ブログのURLの独自ドメインを設定するメリット・デメリットと選び方について説明してきました。
WordPressでブログを運用するなら独自ドメインはほぼ必須といえる状態ですが、ブログサービスでブログを運用する場合でも、独自ドメインをURLに設定することで、ブログのオリジナリティ感が出せるようになります。
さらに、ブログサービスに何かあったり、引っ越ししたいと思った時にもURLを変えずに他のブログサービスに移ることが可能になるので、長くブログを続けていきたいなら独自ドメインを取得してしまうのがおすすめです。
最初は面倒かも…と思っていた独自ドメイン取得ですが、いざ設定してしまうとブログサービスのURLよりわかりやすいURLになって快適ですし、費用が発生したことによるブログへのモチベーション向上にも繋がっています。
ライブドアブログ→WordPress→はてなブログ(現在)とブログの場所を転々としましたがURLがそのままだったことも、本当に便利でした。
自分のドメインでブログ、挑戦してみませんか?
それでは、今回はこのへんで。
ポケ森友の会「家具・服大好きコース」の仕組みと入会した感想【どうぶつの森ポケットキャンプ】
 どうぶつの森・ポケットキャンプ(以下ポケ森)には、月額制サービスである「ポケ森友の会」があります。
どうぶつの森・ポケットキャンプ(以下ポケ森)には、月額制サービスである「ポケ森友の会」があります。
ポケ森友の会は2つのコースがあるのですが、その内の1つである「家具・服大好きコース」に入会してみました。

家具・服大好きコースには、もう1つのコース「お手伝いコース」と共通で出来ることと、家具服大好きコースでのみ楽しめることがあります。
今回は家具・服大好きコースの紹介と、実際に入ってみた感想をあげていきます。
ポケ森友の会が気になった時のご参考になれば幸いです。
※ポケ森友の会・お手伝いコースについてはこちら↓
ポケ森友の会「家具・服大好きコースとは

ポケ森友の会「家具・服大好きコース」は、1ヶ月980円で利用することが出来る、月額定額制のサービスです。
もう一つの「お手伝いコース」は初回に1ヶ月(30日間)の無料体験がありますが、家具・服大好きコースでは基本的に無料お試しはありません。
※3周年時のキャンペーンの一つとして1ヶ月間無料お試しが出来るようになっていましたが、現在は終了しています
お手伝いコースでは好きなどうぶつをパートナーに選び、パートナーがお手伝いしてくれることがメインの目的となっていましたが、家具・服大好きコースは、家具の保管やコーディネート&もようがえの保存がメインの目的と言えるコースとなります。
家具・服大好きコースにはパートナーがつきません
実際に、家具・服大好きコースで出来ることを紹介していきます。
家具・服大好きコースでできること
家具・服大好きコースのみできること
まずは、家具・服大好きコースのみ楽しめることを説明していきますね。
フォーチュンクッキーが5個貰える
家具・服大好きコースの一番の売りともいえるのが「フォーチュンクッキーを5個貰うことができる」ということでしょう。
フォーチュンクッキーショップの下のバナーから、好きなクッキーを5個貰うことができるようになります。

現在ショップで販売されてないクッキーも選ぶことができるので、欲しいと思っていてもショップで購入できないクッキーを入手できるチャンスです。
※全てのクッキーではないようです

5個全部同じ種類のクッキーを選ぶことも出来ますよ。
残念ながら、クッキーショップで売られていないクッキーを5個入手した後に追加購入することは出来ません。

リーフチケットでクッキーを入手した時にスタンプが貰えて、スタンプが貯まると好きなアイテムと交換することが出来るのですが、家具・服大好きコースでクッキーを交換した場合もスタンプが貰えます。
地味な特典かもだけどありがたい!
マイコーデを追加で10種類登録できる
通常1種類のみ保存可能なマイコーデですが、家具・服大好きコースでは11種類まで登録可能になります。

定期的に着替えたい時、前に着ていたコーデに戻すのって結構面倒くさいですよね。
多くのコーデを保存しておけるので、さくっとお気に入りのコーデに変えられるのは便利です。

キャンプ場・コテージのレイアウトが保存できる
キャンプ場やコテージでの家具などの配置(レイアウト)を、最大5つまで保存しておくことができます。

スクショに残しておけるとはいえ、一度変更したレイアウトをふたたび元に戻すのってかなり無理ゲーなんですよね。
置いていた家具を探し出すだけでもとってもきつい(泣)
お気に入りのレイアウトにさっと変更できるのは、めちゃくちゃ有り難い機能です!

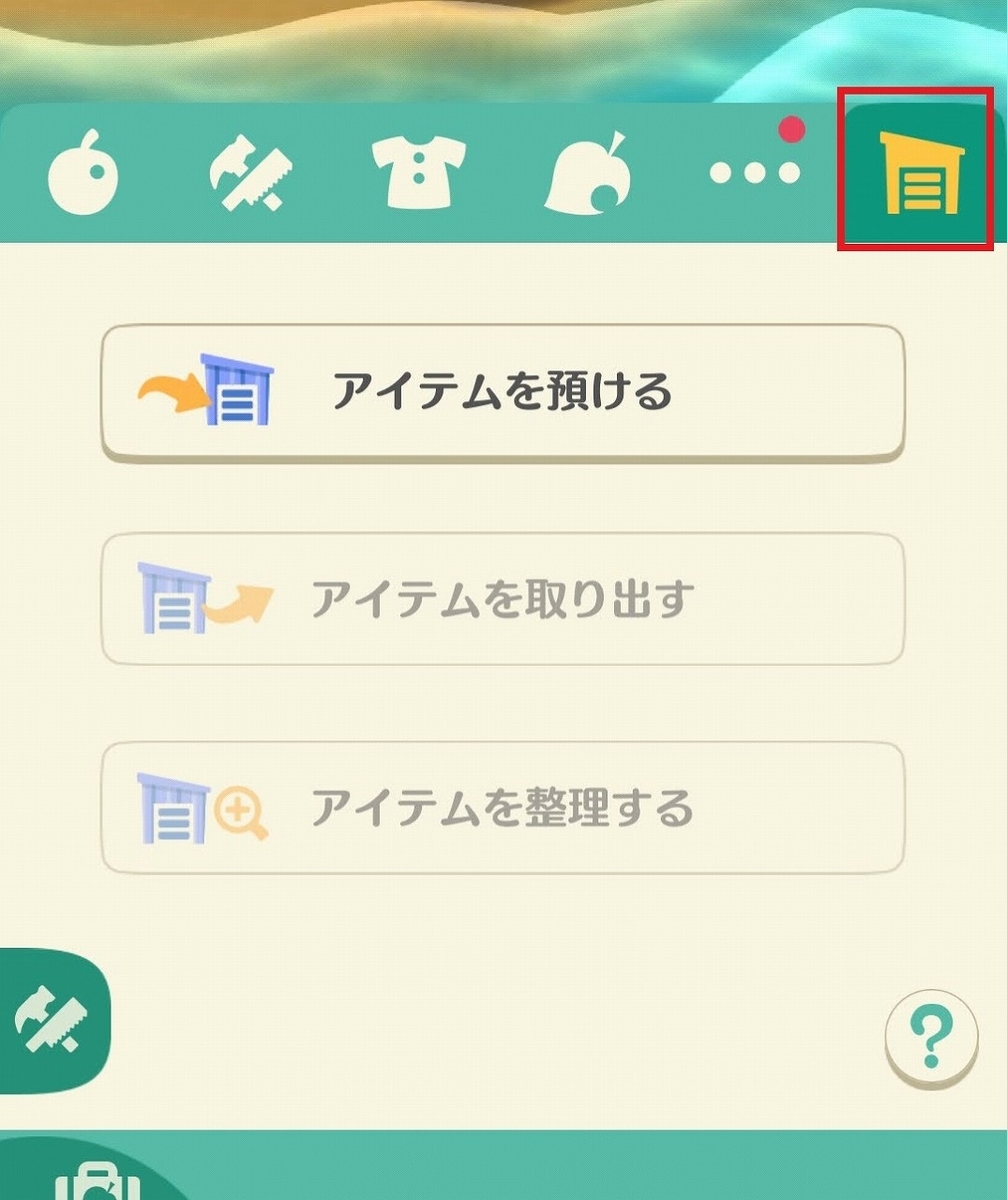
アイテム倉庫が使用可能に
家具・服コースでは、「アイテム倉庫」というアイテムの保管庫が使えるようになります。

確認したところ、10種類の倉庫があり、最大5,000種類のアイテムを預けることができるようになります。

普段使わない家具や服を預けられるので、必要なアイテムだけをさっと選べるようになり、ゲームが快適に遊べますね。
アイテム倉庫のために家具・服コースに入会してるプレイヤーも多いみたい
次の項目からは、家具・服大好きコースでもお手伝いコースでも出来ることについて説明します。
お手伝いコースと共通で出来ること
クラフト時間が短縮できる
クラフトで家具や服などのアイテムを作る際、完成するまでに時間がかかりますが、ポケ森友の会に入会していると完成までの時間が短くなります。
ポケ森のプレイを始めてからの期間で、短縮される時間が異なっている仕組みとなっていて、プレイヤーレベルやプレイ頻度などは関係ありません。

ポケ森を始めてから1,000日以上経過している、がっつりポケ森を遊んでいるのはここ半年弱の私の場合だと、完成まで21時間かかるアイテムも待ち時間0で完成します。
マイフォトをアルバムに保存できる=複数のフォトを保存可能に
「マイフォト」という、ポケ森アプリ内で撮影した画像をプロフィールに表示することができる機能があります。
ポケ森友の会に入会していると、プロフィールに表示されている以外の画像もアルバムに保存しておくことが出来るようになる機能が、2020年11月のアップデートで追加されました。

最大35枚保存することが出来て、アルバムに保存した画像をマイフォトに設定することが可能です。
フレンドへのいいねスタンプの種類が増える
マイフォトを設定しているフレンドに「いいね!」ができるスタンプを送ることが出来るのですが、ポケ森友の会に入会しているプレイヤー限定でスタンプの種類が多くなります。

画像で見てみると、ポケ森友の会に入っていない場合のスタンプは一番上の一行だけ(期間限定で種類が増えることはあります)なので、使えるスタンプの種類の差が歴然としていますねw
ポケ森友の会だよりが見られる
毎月配信される読み物的コンテンツ「ポケ森友の会だより」は、ポケ森友の会に入会していないと見ることが出来ません。

バックナンバーを見ることも可能なので、ポケ森友の会に入ったら、しっかりチェックしておきたいところですね。
ポケ森友の会「家具・服大好きコース」で出来ることは以上です。
次の項目では、実際に家具・服大好きコースに入ってみた感想を率直に書いていきます。
家具・服大好きコースに入ってみた感想
ずっと入会していることが前提のサービス?
ポケ森友の会のもう一つのコースとなる「お手伝いコース」は、ログインがあまり出来ないけどポケ森を頑張りたいと思っている時にピンポイントで楽しむことができるサービスだと感じました。
一方、家具・服大好きコースは、マイコーデやキャンプ場&コテージもようがえの保存、アイテム倉庫の存在など「基本的に利用を続けることが前提」のサービスになっています。
ちょっと気が向いたから入会してみよう…という使い方だと、あまり保存機能があるメリットが感じられないかもしれないですね。
色々と便利になる感じだが、基本はヘビーユーザー向き
家具・服大好きコースで、個人的に一番魅力を感じたのはもようがえの保存機能でした。
キャンプ場やコテージのもようがえをしようと思うと、かなりの時間がかかりますし、一度変更してしまうと元のレイアウトに戻したくても、何をどこに置いたのか、そして使ったアイテムがどこにあるのか探しきれず挫折することが多いので。
アイテム保存数も現在4,300ということなので、サービス開始時からずっと遊んでいるプレイヤーだと、アイテム倉庫もかなり重要な要素なのだろうと思います。
どちらも、地味ながら有能な機能なのだとは思いますが、めちゃくちゃレイアウトにこだわっているとか、アイテムを全力で収集しているとかのヘビーユーザーじゃないと、魅力を感じにくいサービスかもなぁ?というのが率直な感想ですね。
私のようなゆるめのプレイヤーには、ちょっとオーバースペック感が否めないです。
ショップで売られていないクッキーが今すぐ欲しい時にはアリかもしれない
今後、もしピンポイントで家具・服大好きコースに入ることがあるとしたら、確実に「ショップで売られていないクッキーが欲しくなった時」だと思います。
まあ、入会していないとクッキーのラインナップが確認できない(フルラインナップでは無い)ようなので、取り扱いがあるかどうかわからないのに980円払うのか…と聞かれるとなんとも言えない感じですけどw
家具・服大好きコースのクッキーのラインナップが豊富な事は間違いないので、クッキー目当てで入会するのも悪くないかもしれませんね。
がっつり遊びたくなったら家具・服大好きコース入会でポケ森満喫もアリ
ここまで、ポケ森友の会の家具・服大好きコースについての紹介と感想を書いてきました。
私がマイペースかつゆるめにポケ森を楽しんでいるために、感想はちょっと辛めになっている感じですが、毎日しっかりプレイしていたりレイアウトやコーディネートにこだわりが強いプレイヤーさんには、家具・服大好きコースは相性良しだと思います!
クッキー5個が貰えますし、気になるポケ森プレイヤーさんはぜひチェックしてみては?
それでは、今回はこのへんで。
※ポケ森友の会の入会・退会方法(Android)はこちらで説明しています↓
【はてなブログ】吹き出しを設定!手順を振り返ってみた
 先日、ブログやSNSで使っているアイコン(プロフィール画像)を新調しました。
先日、ブログやSNSで使っているアイコン(プロフィール画像)を新調しました。
新アイコンをココナラでお願いした際に表情違いのイラストも描いて頂いたのですが、表情のバリエーションも増えたことで、挑戦してみたくなったことがありまして。
それは、ブログの記事内に「吹き出し」を表示させるということ。
吹き出し機能は、WordPressでブログを更新していた頃にはデフォルトで使える設定があったのですが(テーマはCocoon)、結果的にあまり使いこなせないままで。
ただ、他のブログを見ていると、やっぱり吹き出しが文の途中に入ると文章が見やすくなる感じがするのですよね。
ブログの場をはてなブログに移してから、どうやらはてなブログでも吹き出しは使えるということを知ったのですが、設定がめんどくさそうな気がして未着手。
ただ、アイコンを新調+追加して、色々な表情のパンダを見せるには、やっぱり吹き出しを表示させるしかない!ということで、一念発起して(大げさ)吹き出しを設定してみることにしました。
吹き出しは右側に表示できたり
左側に表示させることもできます
吹き出しは上のような感じで、シンプルな感じの吹き出しが表示されるように設定しました!
スマホでもちゃんと表示されていますね。

大変な作業になるかな…と思っていたのですが、CSSコードを設定しておいて、記事内で吹き出しを使いたいところにコードを挿入するだけなので、予想したよりあっさり吹き出しデビューすることができました。
今回は、はてなブログで吹き出しを設定する流れについて備忘録がてらまとめておきます。
WordPressで吹き出しを表示するための設定
私が、はてなブログで吹き出しを設定するにあたり参考にさせて頂いたサイトはこちら。
記事で吹き出しを表示させたいところに挿入するコードがシンプルなことと、吹き出しのデザインもシンプルで好みだったので、即決でした。
アイコン下の名前表示も正直いらない派だったので…
吹き出しを使えるようにするために、やることは3つ。
はてなブログ・設定(デザイン)の「デザインCSS」の項目にCSSコードを設定する必要があるのですが、CSSコードを貼り付けるときに「吹き出しに使う画像のURL」が必要になります。
面倒に感じますが、実はそこまで難しくない作業ですよ。
順番に説明していきます。
あらかじめCSSコードをメモアプリ等にコピーしておく
今回参考にしたページにCSSコードが載っていますが、CSSコードはそのまま使う訳ではなくて、吹き出しで使う画像のURLを入れる必要があるのですね。
いきなりはてなブログの「デザインCSS」で直接編集するのは、やりづらい上に失敗するとページの表示が崩れてしまう可能性もあるため、いったんメモアプリにコピーして編集することを強くおすすめします。
私の場合は「Google Keep」でコードの編集作業をしました。

あわせて、はてなブログの現在設定しているCSSコードもコピペしてバックアップを取っておくと、ミスってもすぐに元に戻せるので安心ですよ。
CSSをいじる時はバックアップをとる習慣をつけておくといいかも
吹き出しに使う画像をアップロードして画像のURLをCSSコード内に貼る
CSSコードが編集できる状態になったら、吹き出しに使う画像をはてなブログにアップロードして画像のURLをCSSコード内に貼り付けます。
吹き出しに使う画像(サイズは200×200より小さいものが良いようです)が決まったら、はてなブログ用の画像をアップロードします。
アップロードする方法は2つあります。
1つ目は、「はてなフォトライフ」に直接アップロードしてURLを確認する方法です。
はてなフォトライフは、Google検索から入ることも可能ですが、はてなブログで確認する場合は、はてなブログ画面上部の黒い帯の「Hatena」の項目か、□が9個表示されている項目をタップすることで、入ることができます。


「アップロード」を選ぶと、画像をはてなフォトライフにアップできるので、吹き出しに使いたい画像をアップロードします。

アップロードが終わったら画像が表示されるので、右クリックで表示される項目から「画像アドレスをコピー」を選ぶと、画像のURLがコピーされます。

はてなフォトライフでの作業が面倒…という場合は、下書きの状態でいいので、記事編集画面に画像をアップしてURLをコピーする方法もあります。

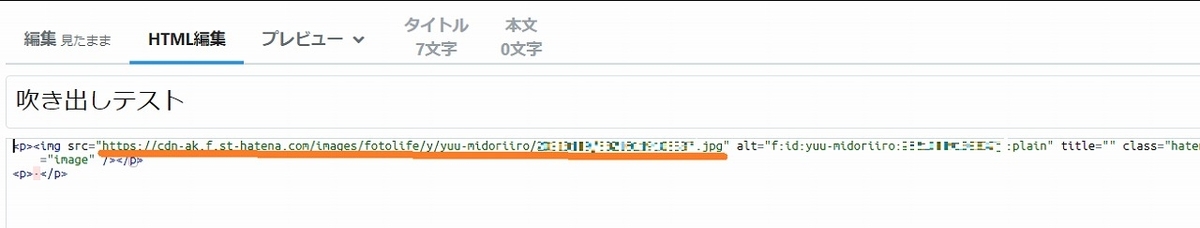
見たままモードの場合は、記事に画像を貼り付けた後に「HTML編集」に切り替えて、画像部分の「https」から始まるURLをコピーするか、プレビュー画面に切り替えて右クリックで「画像アドレスをコピー」することでURLをコピーすることが可能です。


Markdown&はてな記法モードの場合は、画像を貼り付けて表示されたコード内にURLが表示されています
いずれかの方法で画像URLをコピーしたら、先程メモアプリに用意した吹き出しのCSSコードの画像URLを貼るところ(コードの一番下)に、URLを貼り付けた上で「クラス名」のところに自分でわかるような名前を入れれば完成です。
このパンダは、シンプルに「panda」というクラス名にしました
いくつか吹き出しに使う画像を設定したい場合は、クラス名&画像URL部分の行をコピーして増やせばOKです。
編集したCSSコードをはてなブログ「デザインCSS」に貼り付ける
吹き出しのCSSコード内の画像のURLとクラス名の編集が終わったら、はてなブログの「デザイン」のスパナマークの項目にある「デザインCSS」に、編集した吹き出し用のCSSコードを貼り付けます。

現在入力しているCSSコードを消さないように、一番下の何も入力されていない行に、CSSコードを貼り付けます。

私の場合は、「background-color: #fff;」の項目(上の画像の下にもう1箇所あります)の「#fff」の色コードを違うものに変えて、吹き出し内の色を変えています。
※色コードを変える時は↓のサイトで調べています
コードを貼り付けたら、必ず「変更を保存する」を選んで、保存し忘れないようにして下さいね。
記事内で吹き出しを使いたいところにコードを貼る
CSSの設定が終わったら、あとは記事内で使いたいところにHTMLコードを貼り付けます。
※今回参考にした記事では、Chrome拡張機能を使った方法が紹介されていますが、私は使っていません
「見たまま編集」の場合は、「HTML編集」モードに切り替えた上で、吹き出しを使いたいところにコードを挿入します。

編集画面上では吹き出しの文字しか出ませんが、プレビュー画面を確認すると吹き出しが表示されていることがわかります。

定型文にHTMLコードを設定しておくと、さっと吹き出しコードを挿入できるので、かなり作業が楽になりますよ。
なお、Markdown&はてな記法の場合は、編集画面でコードを挿入するだけで吹き出しが表示されます。
※プレビュー画面に切り替えないと吹き出しは表示されないです
CSSで設定した「クラス名」を変えれば、CSSで設定済みの他の画像に変えることが出来ますし、「r-fuki」を「l-fuki」に変えることで吹き出しの位置が右から左に変わります。
こんな感じで
会話風に表示することもできますね!
なお、吹き出し内の文章は普通に改行すると表示がおかしくなってしまうので、Shift+Enterで改行するようにして下さい。
吹き出しを使ってブログを見やすくしよう
ここまで、はてなブログで吹き出しを表示させた時の方法を説明してきました。
画像URLを調べる手間がかかったり、記事内にHTMLコードを貼り付ける必要があるので、楽に…とは言いづらい感じですが、CSSコードと定型文さえ設定してしまえば、簡単に吹き出しが使えるようになります。
私のブログ記事は長文のものが多くて、見返してみると文字だらけになってしまっている記事もあったりして。
吹き出しを途中で挿入することで長文記事も多少は見やすくなるはずなので、少しずつ過去記事にも吹き出しを使っていきたいと思っています。
はてなブログのカスタマイズ性の高さは、本当にありがたいですね!
それでは、今回はこのへんで。
ココナラでアイコン作成を依頼した時の流れを振り返る
 現在私のブログやSNSで使用しているアイコンは、「ココナラ
現在私のブログやSNSで使用しているアイコンは、「ココナラ
![]() 」で依頼して描いていただいたものです。
」で依頼して描いていただいたものです。
スキルのフリマ【ココナラ】
![]()
以前はアイコンなんて無料で十分!と思っていたのですが、やはりブログに力を入れるとなると、有料になってでもオリジナルのアイコンを設定したいという気持ちが高まり、数多くのイラストレーターさんの中から気になった方にお願いすることができるココナラは魅力的なサービスでした。
この記事では、私がココナラでアイコン作成を依頼した際の手順について振り返っていきます。
ココナラでアイコンを作ってもらいたい…と考えている時の、参考になれば幸いです。
なお、この記事は、依頼させて頂いた「もめmome」さんに記事作成・画像使用の許可を頂いて書いています。
他の出品者の方にアイコン作成を依頼した場合に、同じ流れにはならない可能性の方が高いかと思われますし、経緯をブログに書いたり画像を載せることがNGという方もいらっしゃると思います。
あくまでも私の体験談をベースとした、ココナラでの大まかな流れを知っていただくことが目的の記事となりますので、ご了承下さい。
ココナラでアイコン作成を依頼する・準備編
実際にココナラで依頼する流れの説明前に少しだけ。
ココナラでアイコン作成をお願いしよう!と決めた時、実際にアイコン作成をお願いするまでに決めておいたり準備した方が良いことがあります。
決めておくべきことをまとめてみました。
項目ごとに説明していきます。
予算を決める
一番大切なのが「予算」ですね。
絵が気に入れば高額になってもOK!という方は、特に決めなくても良いでしょうが、ほとんどの場合は出せる金額の上限がありますよね。
表情違いのイラストも依頼したい場合など、オプションが発生して追加料金がかかる場合もありますので、いくらまで出せるのか考えておきましょう。
なお、ココナラのクーポンが発行されている場合があります。
初回登録からしばらく経ったアカウントでもクーポンが配布されている場合があるため、あらかじめ確認しておくと良いですよ。
料金はピンキリなので、払える上限の金額は決めておこう
希望するイラストの方向性を決める
最初から細かく決めておく必要はありませんが、ある程度はどんなイラストをお願いしたいのか決めておきましょう。
人物なのか・動物なのか…という大まかなところは決まっていることがほとんどだと思うのですが。
人物の場合は性別・自分ベースなのかそうではないのか、動物だったら種類はどうするのかレベルで考えておくといいですね。
決められないところは無理に決めなくてOKですが、色々なアイコンやイラストを見て、イメージに近いと思えるものがあったらチェックしておくと良いです。
希望するイメージに近い画像がある場合は、あらかじめ用意しておくと話がスムーズに進むので、手元に残しておきましょう。
表情違いなどの差分のあるイラストは必要か
「表情違い」とか「差分」という言葉がしっくり来ない方もいると思うので、説明を。
私の場合、ベースのアイコンは↓の吹き出しのパンダです。
ベースのパンダです!
更に、表情だけ違う焦り顔のパンダ・ポーズと表情が違う照れ顔パンダもお願いしたので、合計3パターンのイラストをお願いしました。
このイラストは表情違いです
照れ顔は表情&ポーズ違いでお願いしたものです
ブログのプロフィール画像やSNSアイコンに使うだけなら1種類のイラストで問題ないのですが、吹き出しで自分のアイコンを登場させたり、気分でアイコンを変えたい場合には複数の表情パターンがあると、なにかと便利ですよね?
表情違い・ポーズ違いのイラストも欲しい場合は、追加料金が発生する場合が多いので、必要なのかどうか決めておきましょう。
背景は必要か
出品者によって異なりますが、イラストに背景を付けるかどうか選べる場合があります。
私の場合、前のアイコンの時は選べずに背景が付いていましたが、今のアイコンを依頼した時は選べました
背景を付けないものは「背景透過」の状態でイラストが納品されるので、必要であれば自分で背景を選んで付ける作業が必要になります。
ブログアイキャッチ画像で大活躍中のCanvaなら、比較的簡単に背景をつけた状態に編集することができるので、末永くアイコンを使いたいのであれば背景透過のものにした方が便利です。
ただ、ブログ初心者で画像編集がよくわからない…という場合は、背景が付いている方がすぐに使えて安心ですよね。
自分の状況に応じて決めておくと良いですよ。
背景のことまで気が回らなかったりしがちだから、先に考えておくと楽!
いつまでにイラストが欲しいか
もう一つ忘れてはいけないのが、「イラスト完成までにどれだけ待てるのか」ということです。
依頼してからイラストが手元に来るまでの期間は、自分が依頼する内容・トークルームでのやり取りの早さでも変わってくるのですが、数日で完成するパターンもあれば数十日かかるような場合もあるようです。
追加料金を支払うことで早く仕上げる…という出品もありますが、一日でも早くイラストが欲しいのか完成まで気長に待てるのか、考えておくと探すときに絞り込みやすくなりますよ。
ある程度自分の条件がまとまったら、実際にココナラで出品者を調べてみましょう。
条件が合う&気になったイラストを描いている出品者を探す
ココナラの検索で、「アイコン」と検索したり、アイコン作成依頼の項目から、条件が合いそうな出品者を探していきます。
依頼ページにアイコンのサンプルがいくつか表示されているので、自分のイメージに近いイラストを描いている人の依頼をチェックしていきましょう。
希望に近いイラストが見つかったら、条件(価格・使用したい場所(ブログ・SNS)で使えるか・ブログの場合は商用利用可能か・禁止事項の内容・完成までかかる期間)が説明文に書かれているはずなので、自分の希望と一致しているか確認します。
確認したいことが説明されてない場合は「見積もり相談」で出品者にメッセージを送ることが出来るので、確認するのも手かと。
人気の出品者の場合、募集枠がいっぱいになっている場合もありますが、枠が空くまで待つか別の出品者を探すことになります。
なお、私の場合は、現在のアイコンはTwitterで繋がっていてイラストが好みだったもめmomeさんのココナラページを見つける形でお願いしていたので、ココナラの検索機能は使いませんでした。
前のアイコン(左のパンダ)はココナラの検索で見つけた方にお願いしました
アイコン作成を依頼したい方が見つかったら、実際にアイコン作成を依頼していきます。
次の項目からは、私が実際にアイコン作成した時の流れを説明しますね。
ココナラでアイコン作成を依頼した時の流れ
ざっくりアイコン作成の流れを説明するとこんな感じでした↓
詳しく説明していきますね。
「見積もり相談」から、詳しく条件を伝えて依頼可能か確認する
ココナラのページには購入メニューが表示されていますが、いきなり購入するのはちょっと待った!
まずは「見積もり相談」のメニューから、実際にアイコン作成をお願いすることが可能か確認しましょう。

該当する項目にチェックを入れ、文章を入力するところには、
「アイコン作成依頼でお願いしたいこと・アイコンを使用する場所(ブログ・SNSなど)・ブログの場合は商用利用するか・納期やデザインなど」の希望を伝えます。

現時点でわからない・決めていない条件については、無理に伝えようとせずに今後決めるスタンスで大丈夫です。
なお、希望するイメージに近い画像データがあったり、参照できるサイトのURLがある場合は、添付することができますので、添付しておくと出品者にイメージを伝えやすいのでおすすめします。
私も、イメージに近い画像をいくつか添付して見積もりしました。
返信(提案)が来る→条件が一致していることを確認できたら購入
アイコン作成者から、送信した見積もり相談について返信のメッセージが届きます。(届くタイミングは作成者の状況によって異なります)
自分が提示した見積もり相談の条件で、アイコン作成可能という場合は「提案」としてメッセージが届きます。
見積もり相談で送信したメッセージに対しての回答が書かれているはずなので、内容をよく確認した上で、問題がなさそうなら購入手続きに入ります。
提案のメッセージから提示された金額を購入すればOKです。
なお、表情違いのイラスト依頼などのオプション依頼が発生する場合は、基本料金に含まれている場合を除いて後日追加料金が発生します。
完成までの期間も変わってくると思うので、見積もり相談の時点で「表情違いのイラストが欲しい」ということを伝えておくと良いですね。
購入手続きが完了すると、メッセージのやりとりは「トークルーム」を使います。
提案のメッセージで出品者から質問されていることがある場合は、トークルームから返信しておきましょう。
トークルームでやりとりしたこと
ここからの項目は、私が実際にやりとりした流れをざっくり振り返っていきます。
あくまで「私がもめmomeさんに依頼した時の場合 」ということをご理解頂いた上で見てくださいね。
イラストの具体的なイメージを伝える
まずは、これはお願いしたい!というイメージが決まっていることを、もめさんに伝えました。
ざっくりですが、決めていたことは↓のような感じ。
逆にいえば、他のことについては全然決められていませんでした。
伝えたイメージからもめさんにラフ画を描いて頂き、実際に見てから決めていくことに。
ラフ画の提示→修正してもらう
アイコン候補のラフ画が届いたら、自分のイメージに近いイラストになっているか確認します。
気になるところがあったり、変更したい箇所がある場合は、トークルームで伝えて修正をお願いしました。
私の場合は、イラストを全身にするか顔だけアップにするかも決まっていないところからのスタートだったので、もめさんにはかなりご苦労をおかけしました(汗)
なお、依頼内容によっては修正できる回数に制限がある場合もある(というか多いかもしれない)ため、回数が少ない場合は自分のイメージがしっかり伝わるように依頼内容をわかりやすく伝えることが重要だと思います。
数回の修正作業を経て、現在のアイコンの原型となったラフ画がこちらでした。

最初の段階では、小道具は持たせない方向だったのですが、もめさんがうちのブログのタイトル画像に使っていた緑色の音符を描いてくださって、可愛かったので採用!
よく見ると、笹の音符になってるんですよ!
自分では考えていなかったことが提案されるのも、ココナラならではの魅力かもしれないですね。
ちなみに、ラフ画をココナラ上で見てしっくり来ていたとしても、ブログやSNSで画像を見るとイメージが違っている場合があります。
例えば全身のイラストの場合、アイコンの小さい表示だとよくわからない…ということも考えられます。
一瞬で良いので、ラフ画を実際に表示させてみるとイメージがつかみやすくなりますよ。
表情違い分もラフ画提示
ベースのイラストのデザインが固まった後は、最初にお願いしていた表情違いのパンダ達のデザインを決める作業に移りました。

最初は表情だけを変更するつもりだったのですが、照れ顔はベースのイラストと差別化させるためにポーズも変えることにしました。

表情とポーズが変わると、かなり雰囲気も変わりますよね?
提示されたラフ画で問題なし!となったタイミングで表情違いイラストの追加料金を支払いましたが、追加料金の支払いタイミングは出品者により違う可能性大だと思われます。
イラスト清書(完成品)→納品
ラフ画の修正作業が終わり方向性が決まったら、いよいよイラストの清書をお願いする流れになります。
清書に入った段階では、手直しはお願いできない場合が多いので、伝えたいことがある場合は必ず清書作業に入る前にしましょうね。
清書作業が終わると、いよいよ完成したイラストが納品です。
納品…といっても、納品されるのはイラストのデータなので、トークルームの添付ファイルをダウンロードする作業ですね。
 必ず、実際にダウンロードしてみて、問題がないか確認しておきましょう。
必ず、実際にダウンロードしてみて、問題がないか確認しておきましょう。
※次の項目で説明しますが、トークルームでのやり取りができなくなるためです
依頼者へ評価する→トークルームはクローズされる
納品されたイラストが問題ない場合は、お礼のメッセージ(任意)を送った後に、依頼者の評価をつける作業になります。
評価すると、トークルームはクローズされるのでトークルームでのやり取りが出来なくなります。
TwitterなどのSNSで連絡が取れる場合は良いのですが、他の連絡手段がない状態で何か出品者に相談したいことがあれば、評価をつける前に終わらせましょう。
ブログやSNSで依頼者やイラストを紹介したい場合には、必ず許可をとり、NG項目がないか確認して下さいね。
ココナラでアイコン作成を依頼した時の流れは以上となります。
ココナラでアイコン依頼、本当におすすめです!
ここまで、私が実際に依頼した時の流れをベースとした、ココナラ
![]() でアイコン作成を依頼する手順を説明してきました。
でアイコン作成を依頼する手順を説明してきました。
何度も書いていますが、今回の記事の内容はあくまで「私がもめmomeさんにアイコンをお願いした時の流れ」となり、依頼者の方によっては手順が大きく異なる可能性がありますので、参考程度に見ていただければ幸いです!
私の場合は、Twitterでイラストに一目惚れしていたもめmomeさんに、ココナラでイラストをお願いした…という少し変則的な流れではありましたが、もめmomeさんにアイコンイラストを描いて頂けて、本当に良かったです。
この記事では少しだけの紹介でしたが、ラフ画の段階からどれも可愛いイラストでニヤニヤしてばっかりでしたし、1つ選ぶという作業が大変で、本当はどれも欲しい!という気持ちでいっぱいでした。
他の表情のパンダも早速欲しくなってます…
自分で絵を描くのはちょっと…と思っているなら、ココナラでブログ&SNSで長く使える、自分好みのオリジナルアイコンをお願いするのは大アリですよ。
そして、ほんわかしたイラストやデフォルメ系イラストがお好みなら、「もめmomeさん」は本当におすすめです!
ぜひぜひチェックしてみて下さいね。
それでは、今回はこのへんで。
【ミューパレ】リセマラは必要?効率よく進める方法も説明【ディズニー ミュージックパレード】

2021年1月に配信開始となったスマホゲーム「ディズニー ミュージックパレード(ミューパレ)」。
ディズニーの楽曲やキャラクターを満喫できるリズムゲームということで、ディズニー好きにもリズムゲーム好きにもおすすめのゲームです!

ミューパレを始めよう!と思った時、やっぱり気になるのは
「リセマラをした方がいいの?」
ということですよね。
正直、ガチャで排出される最高レアリティの星5の確率が1.5%と低い上に、周回に時間もかかるため、ミューパレのリセマラは結構大変です。
ただ、どうせ始めるならレアリティの高いライドやお気に入りのライドを入手して始めたい!と思うのが、本音だったりするわけで。
そこで、今回はミューパレのリセマラの必要性と、効率よくリセマラを進める方法について説明していきます。
※「リセマラ」と「引き直しガチャ」は別です
ミューパレを始めると、楽曲プレイのチュートリアル後にライドを1つ入手することができます。
これは欲しいライドが出るまで選び直すことができる「引き直しガチャ(チュートリアルガチャ)」です。
なお、この引き直しガチャは星3・星4のライドのみが排出対象で、星4は4種類のみが対象(星3も5種類)です。

今回の記事における「リセマラ」は「引き直しガチャ」のことではなく、ジュエルを消費する「プレミアムガチャ」でのリセマラについての説明となります。
ミューパレのリセマラは必要か
星5・好きなキャラ(引き直しのラインナップじゃない場合)がどうしても欲しい場合以外は必要ないかも
実際にリセマラに挑戦した私の感想としては、星5を多く持っておきたい!とか、引き直しガチャの対象外だった星3&4のキャラ(星4アリス・スティッチなど)がどうしても欲しい!という気持ちが強くないのであれば、無理にリセマラすることはないと思います。

星5は、ゲーム開始後のログインボーナス7日目で確定で貰えるチケットが入手できますので、7日間ミューパレをプレイすれば確実に1つ貰えるのですよね。
さらに、
- 星5の確率が1.5%と低い
- チュートリアルの楽曲プレイを3回こなさないとガチャ画面に入れない
- 最短時間でリセマラしようとすると単発5回(※2021年4月末まで・他のキャンペーン等で増減有り)しか回せない
以上の残念な条件が重なっているため、星5狙いや特定のキャラクター狙いでのリセマラはかなりきついです。

下手すると丸一日以上かかる可能性もあるので、面倒だな…と思う場合はリセマラせずにプレイを進めた方が良いと思います。
【2021年2月2日追記】
2021年2月1日より、ジーニーの星5ライド初登場とともにアラジンのピックアップガチャが開催されています。
📣<ガチャ開始✨
— ディズニー ミュージックパレード@公式 (@musicparade_jp) 2021年2月1日
本日のメンテナンス後より「アラジンワールド・ピックアップガチャ」がスタート!
📣新登場ミュージックライド
★5「ジーニー(マジシャンズトレイン)」
また、『#アラジン』のミュージックライドの出現率もアップします!
詳細はゲーム内お知らせをご確認ください👀#ミューパレ pic.twitter.com/ZzqvY3HKj9
確認したところ、通常のガチャよりアラジンのキャラクター(ライド)の排出率が高くなっています。

今後も新しいライドが追加された時はピックアップガチャが開催される可能性がありますので、欲しいキャラのピックアップガチャがある場合は、リセマラに挑戦するのもアリかもですね。
星5or好きなキャラのライドを入手した状態で始めたい!という方のために、効率の良しリセマラの進め方を説明していきますね。
効率の良いリセマラの進め方
大まかな効率の良いリセマラの流れをまとめました。
ガチャ画面に入るまでに楽曲を3回プレイするのですが、楽曲は全てスキップ不可能で、データダウンロードも入るため、1周15~20分はみておくと良いかと。
※データダウンロードにかかる時間に大きく左右されます
詳しく説明しますね。
楽曲プレイは全て放置でOK
ゲームを始めた時に楽曲プレイのチュートリアルが入り、データダウンロード後のステージ1&2でソロでのプレイ・4人プレイがあるため、計3回楽曲をプレイすることになります。
曲を途中で中断しても、ホーム画面で曲をプレイする以外の選択ができないので、おとなしくプレイしましょう。

ただ、3回とも完全放置でもクリアできたので、リセマラ中はほったらかしで大丈夫です。
引き直しガチャは星4を確保
引き直しガチャは、いつリセマラが終了になっても良いように、必ず星4のライドが出るまで挑戦しておきましょう。

もし好きなキャラがラインナップに含まれているなら、出てくるまで粘ったり星3のライドで終了してもOKですが、こだわりがなければ星4が出たら終了で大丈夫です。
SNS連携は必ず済ませる

名前を入力した後にTwitterかFacebookのプロフィール画像を設定することができるのですが、SNSと連携して設定するだけでジュエル1000個を貰うことができます。
リセマラ挑戦中は毎回Twitterのアカウントを連携させていましたが、何度でも同じTwitterアカウントを設定できましたし、特に問題もありませんでした。
後で設定(オプション)メニューから設定することもできますが、時間がもったいないので、さくっと設定しちゃいましょう。
データダウンロードは標準で(高画質にしない)
引き直しガチャ・名前&画像の設定が終わると、データのダウンロードとなります。

ダウンロードする画質を標準・高画質から選べますが、少しでも早く終わらせたいので「標準」を選びます。
画質は後で設定から変更できる(低画質にも変更可能になります)ので、少しでもダウンロードのデータを軽くしておきましょう。
データダウンロード後はステージ2まで進める
データダウンロードが終わると、ステージ1(ソロで楽曲プレイ)・ステージ2(4人で楽曲プレイ)をプレイすることになります。

楽曲プレイを中断してみましたが、ステージ2までクリアしないと、ホーム画面でも身動きが取れない状態でガチャ画面に移ることが不可能でした。

先ほど説明した通り、完全放置でも問題なくクリアできますよ。
プレゼント回収したらガチャを引く
ステージ2が終わったら、ホーム画面が利用できるようになるので、まずはプレゼントを回収しましょう。

回収できたら、「ストア」→「ガチャ」を選択して、プレミアムガチャ(1回300個)に挑戦します。

星5→1.5%・星4→8%・星3→90.5%という確率の通り、ほぼ星3が出てくることになるのは覚悟しましょうね…
お目当てが出なかった場合
残念ながらお目当てのライドが出なかった…という場合は、再度1からやり直しです。
iOSの場合は、アプリを削除し再度インストールすることになるのですが、Androidの場合は、端末の設定(「アプリ」の項目)からデータを削除することでデータが初期化されます。

Androidの場合はちょっとだけ時間が短縮できるかもしれませんね。
時間がかかっても問題なければリセマラ挑戦もアリかも
ここまで、ミューパレでのリセマラの必要性と手順について説明してきました。
大手攻略サイトのざっくり説明ではよくわからない…なんて時の参考になれば幸いです。
正直、リセマラの星5狙いはめちゃくちゃしんどかったので、ミューパレでのリセマラはあまりおすすめしない…というのが本音でして。
それでも、やっぱりプレイ開始時に強かったりお気に入りキャラのライドが手元にあるとテンションが上がるのは間違いないですよね。
リセマラはかなり大変ですが、欲しいライドがあるなら挑戦してみてはいかがでしょうか?

それでは、今回はこのへんで。
【ミューパレ】プレイデータを引き継ぐ方法を画像つきで説明します【ディズニー ミュージックパレード】
 2021年1月22日に配信開始になったスマホアプリ「ディズニー ミュージックパレード(ミューパレ)」。
2021年1月22日に配信開始になったスマホアプリ「ディズニー ミュージックパレード(ミューパレ)」。
アプリストアのランキングでは上位(私が確認した時は無料部門で1位でした)となっていて、注目の新作リズムゲームといった感じですね!

ミューパレをプレイしていて気になったのが、「プレイデータってどうやって引き継ぐの?」ということ。
スマホを機種変更する時だけでなく、プレイする端末を変えたいと思う時でも、間違いなくお世話になる機能ですよね。
この記事を書くにあたり、実際にミューパレのデータを引き継いでチェックしたので、検証結果をまとめてみました。
今回は、ミューパレのデータ引き継ぎ方法について、そしてデータのバックアップについても説明していきますね。
ディズニー ミュージックパレードのプレイデータを引き継ぐ方法
ゲーム内の「引き継ぎコード」を発行する
ミューパレのデータを引き継ぐ方法は、「ゲーム内の設定画面から引き継ぎコードを発行→入力」の一択です。
まずは、ホーム画面の右上にある歯車のアイコンをタップしましょう。

オプション(設定)メニューが開くので、一覧から「引き継ぎコード発行」を選びます。

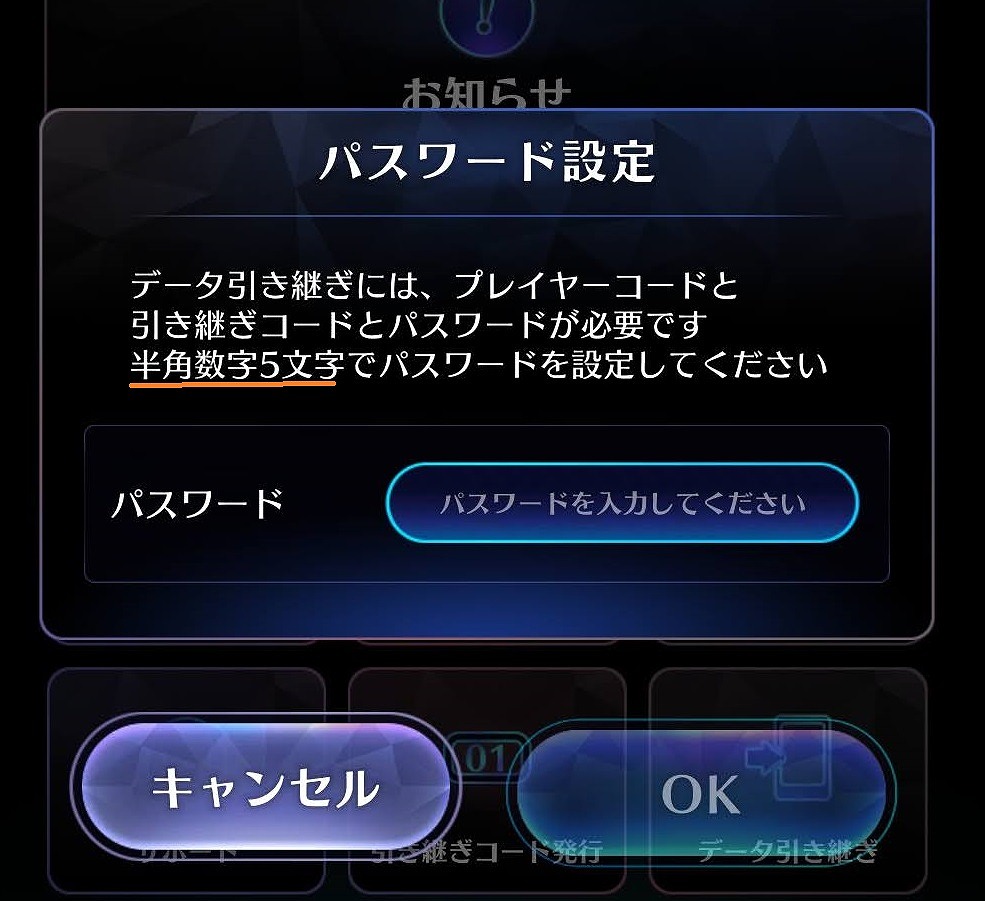
確認画面の後に、引き継ぎコードで使用するパスワードを入力する画面になります。

「半角数字5文字」を入力して設定しますが、「半角英数字」ではなく、あくまでも数字のみなので注意して下さいね。

入力が終わり「OK」を選ぶと、入力したパスワードを含めて3つの項目の引き継ぎコードが表示されます。

表示された画像を閉じると再度確認出来なくなるので、必ずコピーしたり、スクショを撮っておくようにしましょう。
引き継ぎコード発行の手順は以上です。
新しく使う端末側に引き継ぎコードを入力する
次に、発行した引き継ぎコードを、新しく使う端末に入力する方法を説明していきますね。
引き継ぎコードの入力は、2通りあります。
順番に説明します。
ゲームのトップ画面で入力する
ゲームを立ち上げた時の画面の左下に「データ引き継ぎ」というボタンがあります。

このボタンをタップすると引き継ぎコードを入力する画面が表示されるので、発行したコードを入力すればOKです。

オプションメニューから入力する
「オプション」の引き継ぎコードを発行したメニューの隣に「データ引き継ぎ」という項目があります。
この項目を選択することでも引き継ぎコードを入力することができます。

トップ画面でデータ引き継ぎボタンを選びそびれてしまった時は、オプションメニューで引き継ぎコードを入力しちゃいましょう。
引き継ぎコードは14日間有効
引き継ぎコードは、14日間有効です。
機種変更してすぐ使う場合は問題ないと思いますが、そのうちデータを引き継ぐつもりでほったらかしにしているとコードの期限が切れている可能性があります。
引き継ぎコードを発行したら、忘れないうちに新しい端末に引き継ぎコードを入力しておきましょう。
なお、コードを入力したかどうかに関係なく、14日間コードは有効な状態が続きます。
私が端末Aで発行した引き継ぎコードを端末Bで入力(=データの引き継ぎ)後に、端末Bで引き継ぎコードを発行しようとして気づいたのですが。
端末Bにデータを引き継いだ後にも関わらず、引き継ぎに使用したコードを破棄しないと新しいコードが発行できないよ!というメッセージが表示されていて。

試しに、発行済みのコードを端末Bではない別の端末に入力してみたところ、データが引き継がれることがわかりました。
コードの入力(引き継ぎ)が終わると使えなくなるタイプのゲームもありますが、ミューパレの場合は14日間であれば何度でもデータは引き継ぎ可能な状態のようです。
もちろん一度設定したコードを破棄して、再発行することもできます。
Android⇔iOS間の引き継ぎでもジュエルは引き継がれる
ゲームによってはAndroidの端末からiPhoneやiPad(iOS)に引き継いだ時、ミューパレでいうところのジュエル(石)が引き継げなかったり、最悪消滅してしまう場合があります。
念のため、AndroidスマホからiPadにミューパレのデータを引き継いで、ジュエルがどうなるか確認してみました。
調査した結果、ミューパレでは、異なるOS間の引き継ぎでもジュエルは引き継ぐことが可能でした。
AndroidからiOSへ端末を変える場合も、安心してプレイを続けられそうですね。
複数端末でデータを共有して遊ぶことは出来ない
家にいる時はタブレット、外に出ている時はスマホでミューパレを遊べたら便利だな…と思いますよね。
確認してみたのですが、残念ながらミューパレを複数端末でデータを共有することは出来ませんでした。
引き継ぎデータを入力した後、引き継ぎデータを発行した端末でミューパレを開いてみたのですが、「再度アプリをインストールしないとゲームがプレイできない」的な表示が出て、ゲームをプレイすることはできませんでした。

プレイしたい端末で、その都度引き継ぎコードを入力すれば出来ない訳ではないですが、毎回データのインストールが発生する上にアプリの再インストールも必要になるので、あまり現実的ではない感じですね…
ミューパレのプレイデータのバックアップについても説明します。
ミューパレのデータのバックアップ機能は引き継ぎコード発行のみ
ミューパレのデータを保存しておく機能は引き継ぎコードを発行する以外にはありませんでした。
ゲームによっては、GoogleプレイストアやGame Centerにログインするだけでゲームのデータをバックアップしておける機能があるのですが、いずれも対応していないようです。
ミューパレと同じタイトーが運営している「グルーヴコースター2(スマホアプリ版)」ではTAITO IDを発行してデータのバックアップが可能なようです。
しかし、残念ながらミューパレではTAITO IDを発行&入力する画面を確認することが出来ませんでした。
引き継ぎコードは14日間のみ有効なので、「引き継ぎコードを発行→コードが期限切れになったタイミングで再発行」という作業を繰り返すしかデータをバックアップしておく方法がない感じです。
正直、データの保管先としてはあまりに心もとない感じなのですが、それでも何もしないでデータが消えてしまうよりは遥かにマシなので、引き継ぎコードを発行しておき、定期的にコードを再発行しておくことを強くおすすめしておきます。
今後の改善に期待
ここまで、ディズニー ミュージックパレードのデータの引き継ぎ方法について説明してきました。
複数端末プレイは出来ないゲームもあったりするので仕方ない面もあるのですが、やはりデータのバックアップ方法が14日間有効の引き継ぎコードのみ…というのはあまりに弱すぎるかな?というのが率直な感想です。
配信されてから日の浅いゲームですので、バックアップ方法も新しいものが出てくることを期待したいですね。
とりあえずは、データの引き継ぎ予定がなくても、引き継ぎコードを定期的に発行しておきましょう!
それでは、今回はこのへんで。
※ミューパレ紹介&感想記事はこちら↓

ディズニー ミュージックパレードはディズニー楽曲が楽しめる良リズムゲーム!遊んでみた感想【ミューパレ】
 ディズニーのキャラクターが登場するスマホゲーム(スマホアプリ)はさっと数え切れないレベルでたくさん出ていますが、先日新たにディズニーのスマホゲームが配信されました。
ディズニーのキャラクターが登場するスマホゲーム(スマホアプリ)はさっと数え切れないレベルでたくさん出ていますが、先日新たにディズニーのスマホゲームが配信されました。
それは、「ディズニー ミュージックパレード」というゲームです。

ディズニー ミュージックパレードは、ディズニーの楽曲を楽しめるリズムゲーム(音楽ゲーム)で、ディズニー作品やディズニーの曲が好きならチェック必須といっても過言ではないゲームとなっています。

私も実際にディズニー ミュージックパレードを遊んでみましたが、ディズニーの世界観がしっかり表現されていて、かなり楽しいと感じました。
今回は、「ディズニー ミュージックパレード」の紹介と、プレイ開始から日の浅い状況ではありますが、実際に遊んでみて感じたことをまとめました。
ディズニー ミュージックパレード(ミューパレ)とは
ディズニー特化のスマホ用リズムゲーム
ディズニー ミュージックパレードは、2021年1月22日に配信開始された、ディズニー作品に特化しているリズムゲームです。
家庭用ゲームを遊んでいる方なら知っている方も多いであろう、タイトーが配信しています。
略称は「ミューパレ」でした
公式Twitterアカウントを確認したところ、ツイートに「#ミューパレ」というタグを使用していました。
\お知らせ📣/#ミューパレ
— ディズニー ミュージックパレード@公式 (@musicparade_jp) 2021年1月22日
でツイートすると「ミッキーマウス」の絵文字が登場しますよ👀✨
ハッシュタグをつけてゲームの感想など
ツイートしてくださいね🎵
▼好評配信中https://t.co/sYXIgQUcKQ#ディズニー #音ゲー pic.twitter.com/vzZGFn9Mt3
色々なサイト・ツイートを見ても「ミューパレ」の略称を使っている方が多いので、かなり浸透してる感じ。
個人的にも「ディズニー ミュージックパレード」というゲーム名を毎回書いていくのは、ちょっと長めでしんどいので、ここから先は「ミューパレ」と表記していきますね。
「グルーヴコースター」という音楽ゲーム(リズムゲーム)がベース
タイトーには「グルーヴコースター(GROOVE COASTER)」という音楽ゲームがあり、ゲームセンターでプレイできたり、スマホアプリ版やニンテンドースイッチのダウンロード版も配信(有料)されています。
ミューパレのプレイ方式は、グルーヴコースターのプレイ方式が全面的に取り入れられています。
そのため、クオリティの高さは保証されているといっても過言ではないかもしれないですね。
私は、ミューパレのプレイ前にニンテンドースイッチ版の体験版をプレイしたことがありましたが、タッチパネルとコントローラー操作の違いはあるものの、ミューパレとプレイそのものの雰囲気は変わらなかったです。
次の項目からは、実際にミューパレをプレイしてみての雰囲気を説明していきますね。
ミューパレを実際にプレイしてみた印象
縦持ちプレイだった
ミューパレは縦画面でプレイするスタイルです。
私がプレイしてきたスマホのリズムゲームは横向きにしてプレイすることが多かったので、縦持ちでリズムゲームを遊ぶのがちょっと新鮮でした。
ハートを消費してプレイするスタイル
ミューパレで楽曲をプレイする時はハートを消費してプレイする方式です。
ハートは、ジュエル(石)使用で回復することが可能(ハート1でジュエル30消費)です。
※ハート回復のアイテムもあるようですね

さらに、動画を視聴することでハートを回復させることもできます。

ホーム画面上部のメニューだけ見ると、ちょっとツムツムっぽい感じがするかも?

ステージを進めていくのが基本の流れ

ミューパレでは、用意されているステージを進めていくことがメインの目的になります。
基本的には、楽曲プレイで一定のポイントを貯めてステージをクリアしていく流れです。
※一部例外あり
ステージをクリアするごとにジュエル80個が貰えて、新要素が開放されたりアイテムが入手できます。
ステージをクリアしても、ストーリーが展開するようなことはなかったので、ミューパレにストーリー要素はなさそうですね。
リズムゲームはアトラクションのようなライド感あり
ミューパレのベースになっているゲームが「グルーヴコースター」ですが、ミューパレも「コースター」の名の通り、まるでコースターのようなプレイ感です。
/
— ディズニー ミュージックパレード@公式 (@musicparade_jp) 2021年1月23日
✨プレイ動画公開✨
「ホール・ニュー・ワールド」
\
アラジンとジャスミンが魔法の絨毯で大空へ飛び立つ感動を #ミューパレ で…🌙✨
👇好評配信中https://t.co/sYXIgQUcKQ pic.twitter.com/6CsX1dUd2j
↑のツイート内の動画を見ていただいた方が早いかもしれませんが…

コースターのようなラインを追いかけるように画面が動いていき、ライン上に表示されるノーツ(アイコン)をタップ・長押し・スワイプで操作するプレイスタイルです。

画面上であれば、どこをタップしても判定されますし、EASY・NORMALレベルなら片手でも余裕を持ってプレイできると感じました。
楽曲によっては、ラインが激しく動いたり、高速になったりするため、まさにアトラクションに乗っているようなライド感が楽しめます。
ディズニー楽曲(ディズニーソング)で遊べるが、英語&アレンジバージョン
色々な楽曲をプレイしましたが、いずれの楽曲もオリジナルではなく、英語歌唱かつアレンジされたものとなります。
違和感を覚えるレベルではないのですが、ディズニーの原曲でプレイできる!と思っているとガクッとくるかもしれないと思いました。

プレイできる楽曲はステージクリア・ミュージックライド(星5)で追加になるものや、楽曲開放用の鍵アイテムでプレイ可能になるものもあるようです。
メインのプレイモード(「プレイ」)は他プレイヤーとの4名同時プレイ
メインのプレイモードは、一人でのプレイではなく、他のミューパレプレイヤーと合わせて4名での同時プレイとなります。

プレイする楽曲はランダムとなっています。
プレイ前&プレイ後にスタンプが表示できる機能こそありますが、自分以外のプレイヤーの選択した難易度やプレイ中の状況はわからないので、わりと気楽に遊べる印象でした。
ソロプレイモード・フレンドとの同時プレイモードもある

一人で好きな楽曲をのんびりプレイしたい!という時のために、ソロでプレイできるモードも用意されています。
さらに、ステージ3をクリアする必要はありますが、ミューパレのフレンドとの同時プレイ(パーティ)モードもあります。
私はパーティモードはまだ未使用なのですが、家族・友人やネット上の仲間とプレイを楽しめたら盛り上がりそうですよね!
ライドは基本ガチャで入手
ミューパレにおいてのスマホゲームのカード的な要素となるのが「ミュージックライド」です。

パレードのフロートっぽい感じですかね?
どのライドも、キャラクターの個性が出ていて可愛い!
ライドのレベルを上げるとスコアが高く出せるようになるので、レベル上げも頑張っていく感じですね。
なお、ガチャでの最高レアは星5(楽曲つき)となりますが、確率は1.5%とかなり厳しめです。
ちなみ、ガチャ等でライドが重複した場合、一定の枚数が重なるとレアリティ(星)が上がります。

星1のライドも、ガチャ最高レアの星5より上のレアリティとなる星6まで上げられる仕組みですが、星4以上のレアリティに上げるためには10枚同じカードが必要になるため、かなりガチャを引かないと厳しそうですね…。
なお、ステージ7をクリアすると選択可能になるコインガチャでは、ライドだけでなく「メモリー」というアイテムも入手可能です。

メモリーも強化のためには必要になりそうな感じですし、コレクションするのが楽しそうですね。
ここまで、ミューパレの仕組みを紹介してきましたが、私が実際にミューパレをプレイして感じたこともまとめておきます。
ミューパレを実際にプレイして感じたこと
プレイ画面のCGが綺麗
ミューパレをプレイしていて強く思ったのは、リズムゲーム画面の背景で表示されるCGがめちゃくちゃ綺麗だということでした。
標準画質でプレイしていますが、設定したことを忘れていたくらい綺麗だと思えています。

上の画像はムーランの曲をプレイしている時のものなのですが、ムーランの世界が表現されていると思いませんか?
ドット的な感じで表現されているのですが、どの曲も元の作品の雰囲気が出ていて、つい見とれてしまいミスる…という状態が日常茶飯事になっているレベルですw
個人的イチ押しなのは、プーさんの曲の背景ですね。
100エーカーの森を探検している気分になれるので、まだ見ていない方はぜひ見てほしい…!
リズムゲームはシンプルなシステムだが人を選ぶかも
基本的に、ミューパレのリズムゲームは画面をどこでもタップしてもOKで、敷居の低いプレイスタイルです。
しかし、降ってくるノーツをタップするタイプのリズムゲームと比べると、ラインの動きと一緒に画面内の画像も動く仕組みなので、アトラクションに乗っているような感覚で楽しい半面、中にはプレイがしんどいと感じる人もいるだろうな…と思いました。
画面が激しく動く状況でタップしなくてはいけない時もあるため、人によっては画面に酔うかもしれないですね。
さらに、ノーツの大きさも標準サイズが小さいために、動きが激しい譜面の時にノーツが行方不明(=自分のライドを見失う)になることも多々ありました。
ラインに表示されるノーツの大きさはプレイ前の画面で変えられますので、「2倍」か「1.6倍」で遊ぶことを強くおすすめしておきます!

ホーム画面のBGM(歌)もディズニーの雰囲気が出てて良し
ディズニーの楽曲がプレイできるミューパレですが、ホーム画面で流れているBGMもディズニーっぽさを感じています。
この曲に似てる!とパッと思い浮かぶわけではありませんが、TDRのショーとかで流れてきそうな感じの曲(歌)なんですよね。
楽曲をプレイしていない時でも、ディズニーのパークにいるような…というのは大げさかもしれませんが、ディズニーの世界の中にいるような気分を味わえるのも密かなポイントだと思いました。
今後の追加要素・プレイ環境改善に期待
この記事を書いている現在は配信から数日という状況のため、ゲーム内でイベントが開催されるかもわからない(あるとは思いますが)です。
【2021年2月16日追記】2021年2月15日より、初イベントとなるアナと雪の女王2イベントが開催されています。
オープニングムービーに登場しているのに楽曲やキャラクターは未登場…というものもかなりあります。
今後、追加要素が色々とあると思うので、どんどんいろんな作品や楽曲が追加されることを楽しみにしたいですね。
そしてアプリストアの評価コメントを見ていると「アプリが強制終了した時に、ハートが消費されている」「ノーツが見づらくプレイしづらい」という意見がかなり多いような印象でした。
こういった不満を持たれがちな点についても少しずつ改善し、多くの人がプレイを楽しめるゲームになってほしいな…と一プレイヤーが偉そうにすみませんなのですが、率直に思いますね。
ディズニー好きも、リズムゲーム好きもミューパレを遊んでみる価値アリ!
ここまで、ディズニー ミュージックパレード(ミューパレ)というディズニーのリズムゲームについて、そして遊んでみた感想についてまとめてみました。
個人的には、「ディズニーのリズムゲーム」という普段リズムゲームを触ったことのない層でもとっつきやすい雰囲気と、ラインに沿って画面がかなり動くというぱっと見マニアックなリズムゲームというかけ合わせが、どう受け止められるんだろう…と思っていました。
とりあえず、配信後数日という現在の状況としては、多くの人がミューパレをプレイしているような雰囲気ですね。
Google プレイストアの無料ゲームランキングでも2位に入っていました(2021年1月25日現在)。

正直、ミューパレはかなり人を選ぶタイプのゲームだと思うのですが、背景のCGの美しさはディズニー好きなら一度見て欲しいレベルです。
アレンジ版ですがディズニー楽曲が楽しめますし、ライドも可愛いので目の保養になりますよw
そして、リズムゲームとしても、ライド感を楽しみながら曲を叩く…というプレイが楽しめるので、色々なリズムゲームを遊んだ方にも、新鮮な気持ちで楽しめるのではないでしょうか。
ディズニー好きも、リズムゲーム好きも、一度「ディズニー ミュージックパレード」に挑戦してみてはいかがでしょうか?

ミューパレでリセマラした時の流れや感想についても、別の記事にてアップ予定です。
【ミューパレ】リセマラは必要?効率よく進める方法も説明【ディズニー ミュージックパレード】 - 続・緑色日和。
それでは、今回はこのへんで。
ブログ下書きをEvernoteに変えてみた・はてなブログと連携した感想

私は、現在ブログを「はてなブログ」で更新していますが、ブログ記事の下書き作業をGoogleドキュメントで行っていました。
WordPress時代から、ブログの下書きはブログ記事編集画面ではなく、Googleドキュメントで文章を書き上げた後に、記事編集画面にコピペし、太字・文字色変更や画像添付をして記事をアップ…という流れで作業するようになりまして。
しかし先日、「Evernote」というメモアプリなら、はてなブログと連携して投稿することができるということを知りました。
どうやら、はてなブログからEvernoteと連携しておくことで、Evernoteで入力した文章が、簡単にはてなブログの記事として設定できるということのようで。
これは試さずにいられない!
ということで、早速ブログ記事の下書きをEvernoteに変えてみました。
まだ変えたばかりなので、ざっとした雰囲気をお伝えする内容の記事となりますが、Evernoteの無料プランでも、なかなか快適に使えそうな感じがしています。
今回は、はてなブログの下書きをEvernoteで行う手順と、使用感についてレポしてみます。
- Evernoteとは
- Evernoteをブログ下書きに使うメリット
- Evernote、はてなブログで連携が可能です
- Evernoteで編集した内容は、はてなブログで反映されるのか実験
- Evernote、使いこなしたらめちゃくちゃ便利なツールの予感
Evernoteとは

Evernoteは、さまざまの種類のノートを作成したり、管理することが出来る高機能ノートツール(ノートアプリ)です。
今回の記事で紹介するブログの下書きとして使うだけでなく、ToDoリスト的なメモアプリのように使うことも可能ですし、サイトなどのページ・画像・動画・音声の保存場所として使うことも出来ますよ。

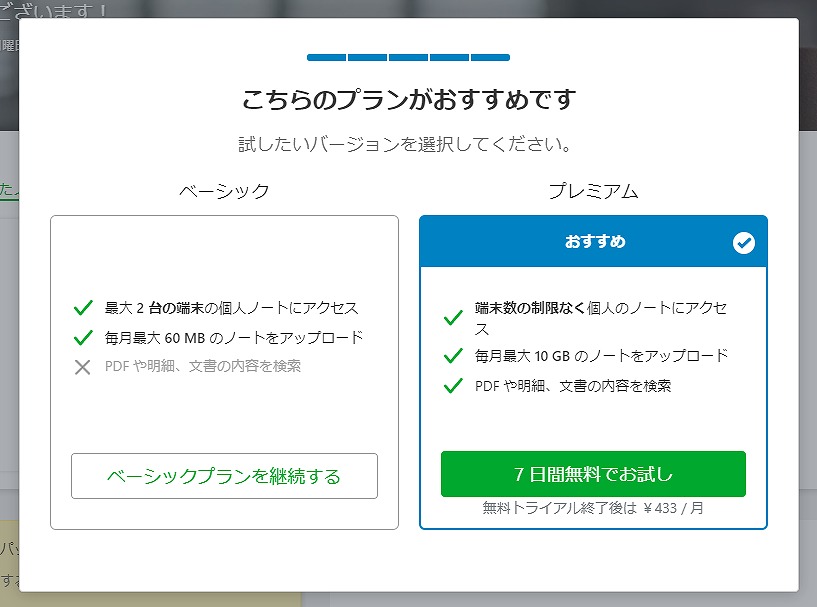
Evernoteは有料プランである「プレミアム」もありますが、ブログの下書きプラスαレベルの使い方なら、無料プランでも問題なく使えるかと思います。
なお、無料プランの場合は、1つのノートの容量は25MBまでとなり、アップできるデータ量も毎月60MBまでとなります。
更に、使用できる(=アプリをインストールできる)端末は2台までとなり、無料プランの場合はオフラインでは使うことが出来ません。
プレミアムプランは、月額600円(年間払で安くなります)になるため、ちょっと勇気が必要な価格ですね…

次の項目では、Evernoteをブログの下書きに使うメリットを説明していきます。
Evernoteをブログ下書きに使うメリット
即時保存される
ブログ記事をブログの記事編集画面で書く場合、基本的に「更新」ボタンを押さないと書いた内容が保存されません。
私の環境では、誤って画面を閉じてしまったり、パソコンがフリーズしてしまった場合でも、編集内容を復元できるメニューが表示されるようになっているとはいえ、結局更新ボタンを押さないと記事が保存されないことに変わりはありません。
Evernoteの場合は、書いた内容が即時ネット上に保存されていく仕組みなので、更新ボタンを定期的に押すことなく文章を書くことに専念できます。
地味な機能だけど、手間が省けるから本当にラク!
Google・Appleのアカウントでログインするだけで使える
Evernoteはメールアドレスで登録することも出来ますが、Google&Appleのアカウントがあれば簡単にログインすることができます。

私はGoogleアカウントでログインしていますが、Evernoteのアカウントを作ること無く利用できるのは便利ですね。
無料でも2台までの端末で利用できる
 Googleの同系統アプリ(Googleドキュメント・Google Keep)がGoogleアカウントさえあれば台数無制限で使用できることに比べると、少し弱いのは否めないですが…
Googleの同系統アプリ(Googleドキュメント・Google Keep)がGoogleアカウントさえあれば台数無制限で使用できることに比べると、少し弱いのは否めないですが…
Evernoteを無料プランで利用する場合、2台まで利用することが可能です。
※アプリではないWeb版であれば3台以上でも利用できるという情報があったのですが、少なくともスマホ(サブ機)ではWeb版が使えるのか確認できませんでした
私の場合は、パソコンとメインで使用するスマホにEvernoteをインストールして使っていますが、パソコンとスマホでさっと使えるのは便利です。
はてなブログでもWordPressでも、スマホ用アプリはありますが、Evernoteの方がパソコン版と使用感に大きな差がない(文字色変更などできないこともありますが)ですし、後述するカテゴリ分け機能が優秀なので使い勝手がよく感じられていますね。
ノートごと・月間のデータ容量上限はあるが、トータルの上限はなさそう
Evernoteの有料プラン・無料プランを確認してみたのですが、ノートごとの容量と月間でアップロードできる容量の記載はありますが、トータルの保存可能なノートの数・容量についての表記はありませんでした。
とりあえず2021年1月の時点では、無料プランであってもデータ容量の制限は無いようです。
Googleドキュメント&Google Keepの場合はGoogle ドライブにデータを保存しているのですが、Googleドライブで無料でデータを保存できるのは15GBとなっていますので、末永く利用することを考えるとEvernoteの方がいいかもしれないです。
保存するデータが増えた時に動作が重くならないか、チェックすべき点もありますけれどね。
フォルダを設定できるので、確認したいノートを見つけやすい
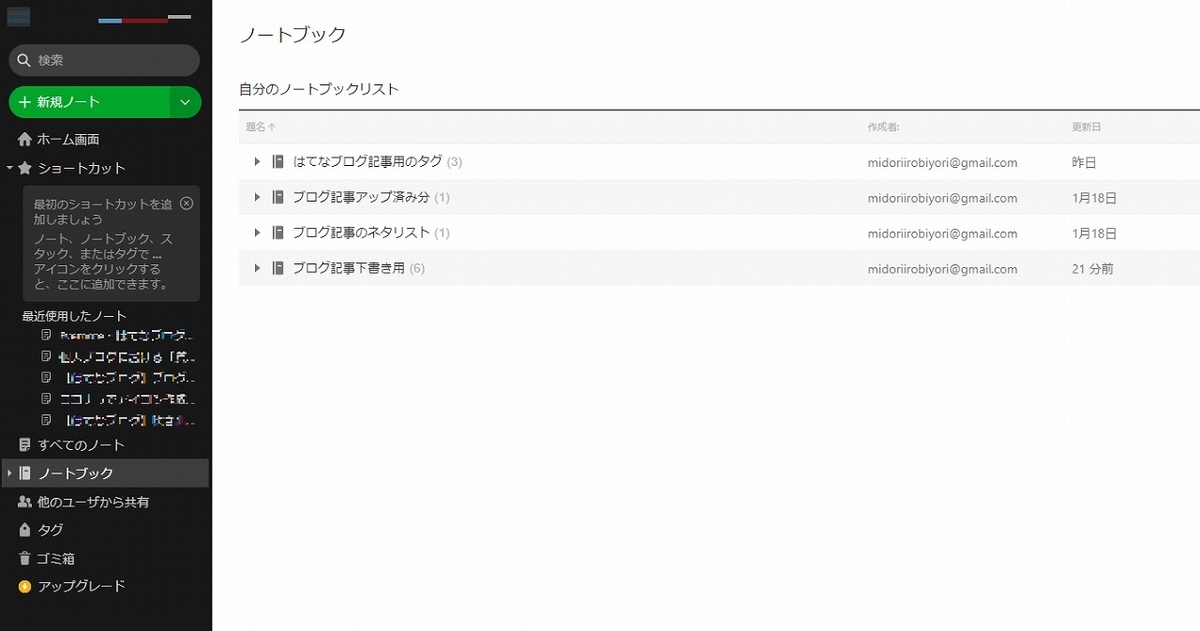
Evernoteには、ノートをまとめておくフォルダ的存在となる「ノートブック」という機能があります。
状況や目的によってノートブックを分けて作成しておくことで、ノートの数が増えてきても、確認したいノートを見つけやすくなるんですね。
私の場合は、ブログ記事の下書き中文章・ブログにアップ済の文章・記事内で使用するHTMLタグ・ブログのネタとして思いついただけのもの…というノートブックを作成。

さらにショートカットによく使うノートブックを設定しておけば、確認しやすくなります。
ノートブックは保存先を変更することができるので、状況に応じて臨機応変に使いやすいと感じています。
ブログの下書き用にEvernoteを使うメリットを説明してきました。
有料プランだとより便利に使えそうなのですが、無料でこれだけ使えれば十分かもしれない…w
次の項目からは、Evernoteとはてなブログの連携についての説明となります。
Evernote、はてなブログで連携が可能です
見出しの通りなのですが、Evernoteは、はてなブログと連携して使うことが出来るようになっています。
簡単に説明すると「Evernoteで書いた文章を、はてなブログに簡単にアップできる」ということなんですね。
これまで、Googleドキュメントで書いた文章をコピペして、はてなブログでアップしていたのですが、コピペの手間が省けるようになりました。
早速、はてなブログとEvernoteの連携方法について説明していきます。
※現在使用していないので確認できませんが、WordPressの場合もプラグインを使うことでEvernoteと連携できるようです
はてなブログでEvernoteと連携する方法
まず、Evernoteを使ったことがない場合は、Evernoteが使える状態にしてください。
はてなブログの記事編集画面(パソコン版)に行くと、画面右のサイドバーの「+」をクリックすると「編集サイドバー」という、サイドバーに表示させる項目を選べるメニュー出てきます。
項目の一覧から「その他のサービス」→「Evernote貼り付け」の項目をオン(青くする)にしましょう。

選択すると、Evernoteとはてなブログを連携するか確認するメニューが表示されます。
 連携が有効になる期間を選択した上で、連携を承認して下さい。
連携が有効になる期間を選択した上で、連携を承認して下さい。
※私は一番長い「1年」にしちゃいました
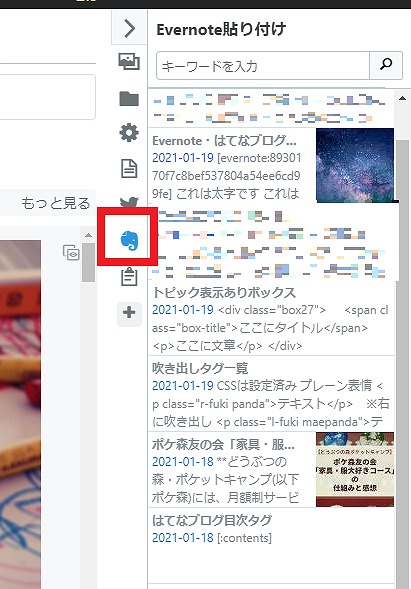
Evernoteの連携設定が終わると、サイドバーにEvernoteのマーク(象)が表示されるようになり、Evernoteのノート一覧が表示されるようになります。

ノートを選ぶと(上の検索窓からワードで絞り込むことも可能)、記事編集画面にEvernoteで入力した文章を貼り付けることができるようになります。
Evernoteで編集した内容は、はてなブログで反映されるのか実験
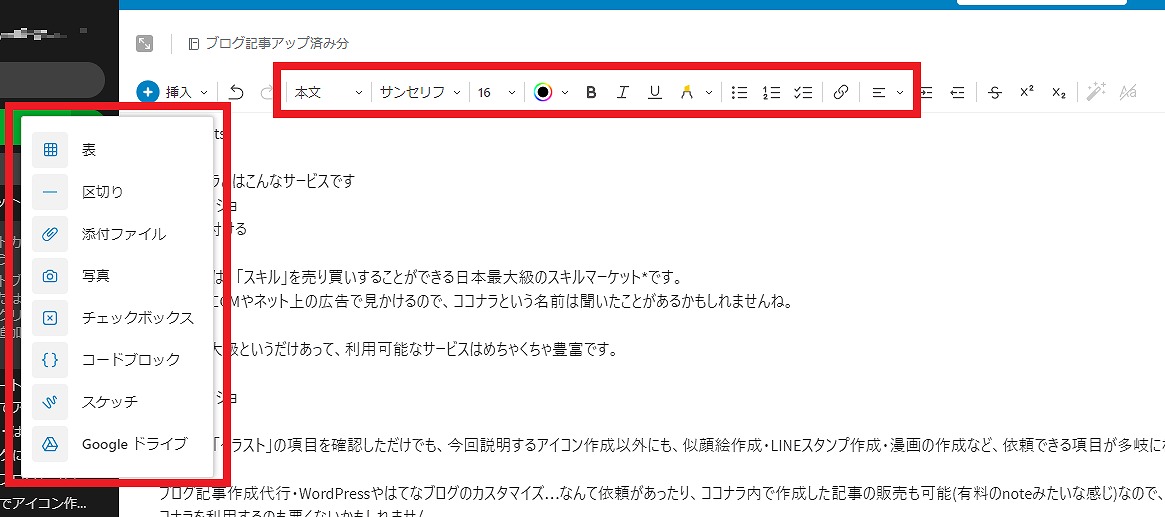
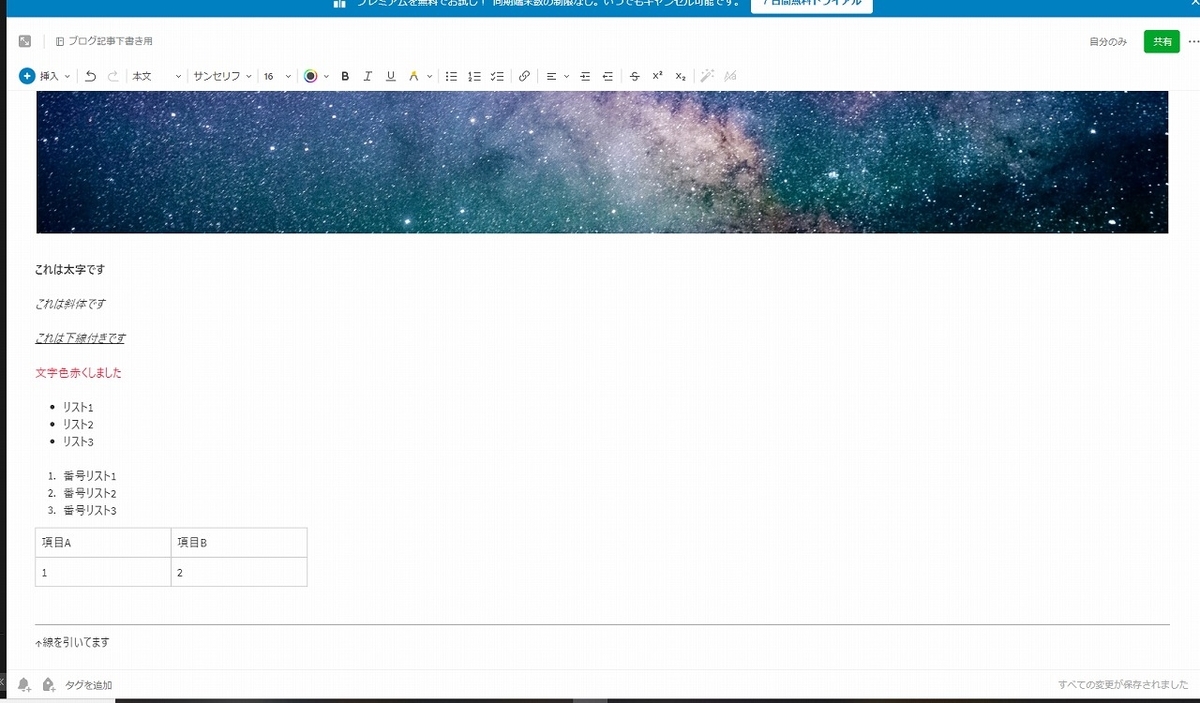
Evernoteのノート編集画面では、文字を太字・斜体・色など変更できたり、画像・表を挿入することが可能になっています。

Evernoteで編集した内容がどこまではてなブログで反映されるのか、実際にテスト文章を作って確認してみました。
Evernote側で作った文章は下の画像の通りです。

画像については、すでにはてなフォトライフにアップしたもの(アイキャッチ画像)とアップしていないもの(星の画像)の2枚を「写真」として添付しています。
さらに「表・文字装飾(太字・斜体・下線・赤文字)・箇条書き(点・番号の2種類)・一本線」を入力。
はてなブログ記事編集画面に貼り付けたときにどうなるのか確認していきます。
見たまま編集の場合
まずは、はてなブログでおそらく一番利用している方が多いであろう「見たまま編集」でテスト文章を貼り付けてみました。

画像はアップした時点で「はてなフォトライフ」にアップロードされてから表示される仕組みになっていて、元々はてなフォトライフにアップロードしているかどうかは関係ありませんでした。

Evernoteで作成した表・文字装飾・箇条書きについても、いずれもはてなブログ側でも反映されていることがわかります。
なお、上の画像には出ていない見出し設定についても確認しましたが、Evernoteで設定できる大見出しは「h1」中見出しは「h2」小見出しが「h3」となっていました。
見出しとしての設定は、はてなブログ側でも表示されるのですが、はてなブログデフォルトの大見出しは「h3」となる(※WordPressの大見出しはh2)のです。
Evernoteで設定できるはてなブログ見出しは「小見出し(はてなブログ側の大見出し)」のみとなるので、ちょっとややこしいかもしれないですね。
なお、テキストリンクも表示されていた(続・緑色日和。←こういうリンク)のですが、カード型リンクを表示させるのは、はてなブログ側でしか出来ないようです。
※カード型リンクはこういうものです↓
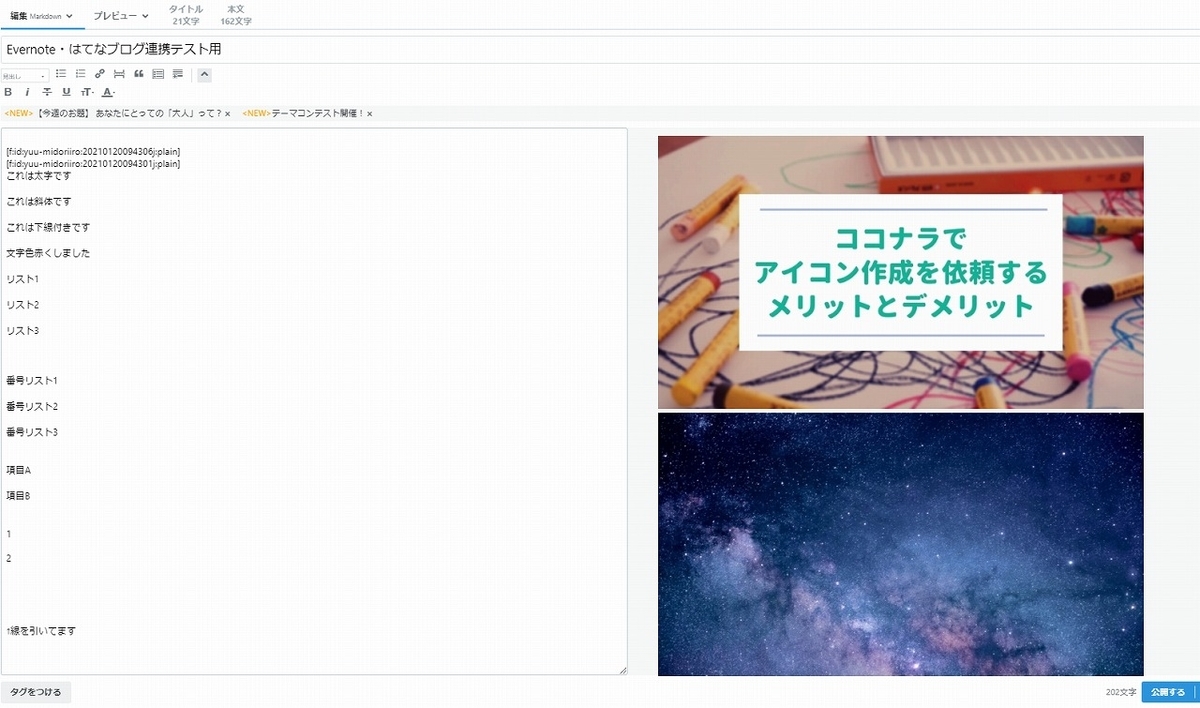
Markdownモードの場合
私は、WordPressからはてなブログに移転した際に、移した記事が強制的にMarkdownモードになっていたことを機に、Markdown記法でブログ記事を書いています。
マニアックで難しそうなイメージがありますが、必要最低限の入力方法を覚えておくだけで見出しや太字&斜体が簡単に入力できるし、アフィリエイトのコードなどもそのまま入力できるので結構便利だったりするのです。
Markdownモードで先程と同じEvernoteで作成したテスト文章を貼り付けるとどうなるかチェックしてみた結果…

うーん、これは…
画面左側が入力画面、右側の画像が表示されている方が簡易プレビュー画面です。
画像こそアップロードされて表示されましたが、それ以外に関しては全てシンプルな文字しか表示されていません。
残念ながらEvernoteで編集したり装飾した内容は反映されませんでした。
ただ、Evernote側でMarkdown記法で書き込んでおけば、貼り付けた際にちゃんと反映されています。

Evernoteで編集したことが、Markdownモードでも反映してくれたら嬉しかったのですが、Markdown記法で書けば見出しや太字&斜体あたりの基本的な文字装飾は出来ていたので、このままMarkdown記法で記事をアップするつもりです。
ただ、見たままモードの方がEvernoteとはてなブログを連携させるメリットが大きいのは間違いないと思いました。
Evernote、使いこなしたらめちゃくちゃ便利なツールの予感
ここまで、Evernoteをブログ下書きに使うメリットと、はてなブログとの連携について説明してきました。
Evernoteが無料プランだと機能にけっこうな制限があること、はてなブログに文章を貼り付けられる…といっても100%貼り付けられるわけじゃない(おもにMarkdown記法モード)です。
それでも、更新ボタンを気にせず文章を書けること、スマホとパソコンでさっと同じ記事内の文章を入力できるので、いざ取り入れてみると記事編集画面で文章を入力するのがちょっと面倒になるくらい快適になります。
ブログ下書きやメモとして使うだけじゃなく、気になるサイトのページを保存しておけるので、使いこなしたらめちゃくちゃ便利なツールになる予感がするんですよね。
無料だと月間アップロード容量が微妙に心もとない(60MB)ですが、有料プランなら気になったものをどんどん保存…なんて使い方も出来そうですし、使い勝手が飛躍的に向上する気がします!
無料で様子を見つつ、良さげなら有料プランに挑戦しちゃうかもw
※ソースネクスト(SOURCENEXT)でEvernoteの1年版・2年版が販売(2年版はソースネクストだけ!)されているので、ソースネクストで購入するのもアリかも。ポイントも付くのでお得ですよ!
EVERNOTE(エバーノート)プレミアムパック|ソースネクスト
それでは、今回はこのへんで。
ココナラでアイコン作成を依頼しよう!メリットとデメリット

先日、ブログとTwitter・PinterestなどのSNSで表示しているアイコン(プロフィール画像)を変更しました。
アイコン新調しました!
【お知らせ】
— ゆー@ブログ垢 (@midoriirobiyori) 2021年1月18日
プロフィール画像を変更しました!前アイコンに引き続き新アイコンもパンダです🐼
以前からアイコン描いて頂きたい✨と思っていた、もめさん(@momesab)にお願いしました😍
リアル風🐼でも可愛く仕上げてくださり…!お願いしてほんと良かった🤣#プロフィール画像変更しました#パンダ pic.twitter.com/heQGiPBIhO
前のアイコンもパンダでしたが、新アイコンもパンダです。

今後も吹き出しで登場していく予定です!
前のアイコンも、今回変更したアイコンも、「ココナラ
![]() 」で依頼して描いていただいたものでした。
」で依頼して描いていただいたものでした。
ココナラ
![]() でのアイコン作成依頼は有料になりますが、数多くのイラストレーターがココナラに登録されているので、自分好みなオリジナルのアイコンを作れる!といっても過言ではありません。
でのアイコン作成依頼は有料になりますが、数多くのイラストレーターがココナラに登録されているので、自分好みなオリジナルのアイコンを作れる!といっても過言ではありません。
今回は、ココナラ
![]() でアイコン作成を依頼するメリットとデメリットについて説明していきます。
でアイコン作成を依頼するメリットとデメリットについて説明していきます。
ココナラとはこんなサービスです

ココナラ
![]() は、「スキル」を売り買いすることができる日本最大級のスキルマーケットです。
は、「スキル」を売り買いすることができる日本最大級のスキルマーケットです。
定期的にCMやネット上の広告で見かけるので、ココナラという名前は聞いたことがあるかもしれませんね。
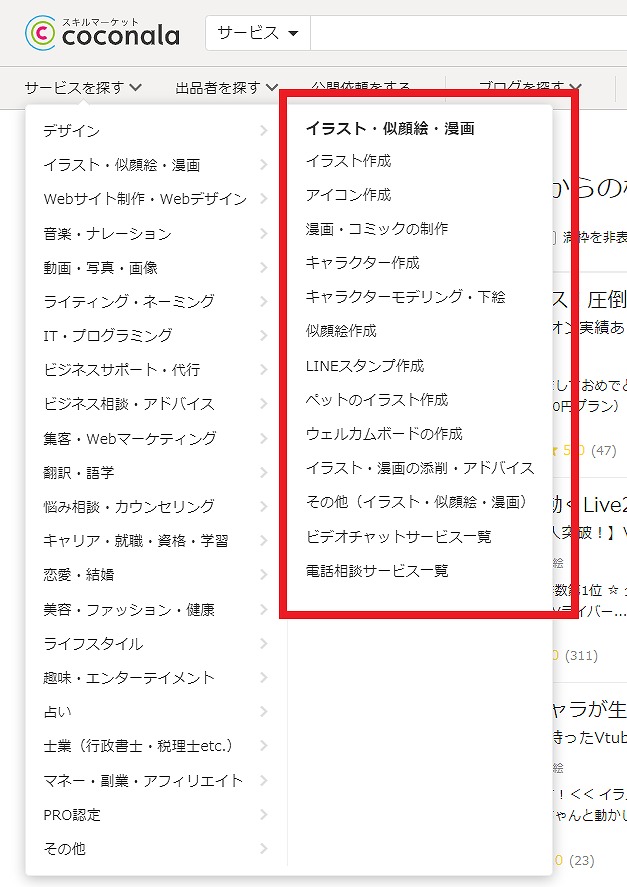
日本最大級というだけあって、利用可能なサービスはめちゃくちゃ豊富です。

例えば、「イラスト」の項目を確認しただけでも、今回説明するアイコン作成以外にも、似顔絵作成・LINEスタンプ作成・漫画の作成など、依頼できる項目が多岐にわたっています。
ブログ記事作成代行・WordPressやはてなブログのカスタマイズ…なんて依頼があったり、ココナラ内で作成した記事の販売も可能(有料のnoteみたいな感じ)なので、自分が出品者側になってココナラを利用するのも悪くないかもしれません。
スキルマーケットとして最大手のココナラで、アイコン作成をお願いするメリットを説明していきますね。
ココナラでアイコン作成を依頼するメリット
出品者(イラストレーター)が多いので、自分の条件に合った依頼を選べる
ブログのアイコンを変えようかな…と思って検索で情報収集しようとすると、めちゃくちゃ見かけるのが「アイコンはココナラでお願いしよう!」というアドバイス。
最初は半信半疑だったんですが、実際にココナラ
![]() のページを見てみると理由がよくわかりました。
のページを見てみると理由がよくわかりました。
「アイコン作成」というピンポイントすぎる依頼にも関わらず、出品者がめちゃくちゃ多いんです!
 私の場合は、更に「動物」というよりピンポイントな条件で依頼する必要があったのですが、動物のアイコンをお願いできる出品者も予想以上に多かったですね。
私の場合は、更に「動物」というよりピンポイントな条件で依頼する必要があったのですが、動物のアイコンをお願いできる出品者も予想以上に多かったですね。
そのため、「動物をお願いできそうだからこの依頼にしよう」という妥協的な選び方ではなく、「この可愛い動物イラストを描いている方にお願いしよう」という自分の希望優先でお願いすることができました。
「アイコンの依頼ならココナラ」という言葉が広まっていることが、依頼者・出品者とも多く集まる好環境になっているのです。
1,000~1,500円という低価格のものもある
アイコンの依頼の金額は出品者の判断で決まっていますので、はっきり言ってピンキリです。
3,000~5,000円あたりが中間的な価格に感じますが、中には1万円以上というものも。
一方、1,000~1,500円という低価格となっているものも出品されていますので、比較的手頃な値段でアイコン作成をお願いすることも可能です。
初めてのアイコン作成で金額が高いのはちょっと…と思うこともありますよね。
そんな時は、低価格でアイコンを描いてもらえる依頼を探してみることをおすすめします!
クーポンが定期的に発行されるため、表示価格より安く利用できる場合がある
ココナラ
![]() は定期的にクーポンが発行されます。
は定期的にクーポンが発行されます。
まず、ココナラ
![]() への初回登録時に300円クーポンが発行になるのですが、アイコン作成依頼でクーポンが使えるので、例えば1,000円の依頼に300円クーポンを使えば「700円」でオリジナルのアイコンがお願い出来てしまうんです!
への初回登録時に300円クーポンが発行になるのですが、アイコン作成依頼でクーポンが使えるので、例えば1,000円の依頼に300円クーポンを使えば「700円」でオリジナルのアイコンがお願い出来てしまうんです!
安っ。
もちろん、出品者の方にクーポンを使ったことはバレないので、気兼ねなく使えますよ。
なお、初回登録時以外でもクーポンが発行される場合もありますが、いずれのクーポンにも使用期限があるので、注意して下さい。
ポイントが貯まる→2回目以降の依頼で使える
ココナラ
![]() で依頼をした際、1%のポイントが付与されます。
で依頼をした際、1%のポイントが付与されます。
ポイントの有効期限は1年間ですが、ポイントの有効期限内に再度サービスを利用した場合、再度利用した日から1年間に期限が延長されます。
アイコン作成依頼はあまり高額ではないため、貰えるポイントは微々たるものですが、それでも2回以上ココナラを利用する際はお得になります。
支払い方法が豊富
オンラインサービスの支払いはクレジットカードであることが多いですが、中にはクレジットカードを持ってない場合もありますよね。
しかし、ココナラ
![]() では支払い方法の種類が豊富に用意されています。
では支払い方法の種類が豊富に用意されています。
私は、ココナラ
![]() での料金支払いに「dカード プリペイド」というプリペイド式のクレジットカードを利用したのですが、問題なく支払うことができました。
での料金支払いに「dカード プリペイド」というプリペイド式のクレジットカードを利用したのですが、問題なく支払うことができました。
クレジットカードがなかったり使えない場合でも、支払える手段があるのはありがたいし便利ですね。
ここまでココナラ
![]() のメリットを紹介してきましたが、一方でデメリットもありますので、説明しておきます。
のメリットを紹介してきましたが、一方でデメリットもありますので、説明しておきます。
ココナラで依頼するデメリット
有料なので気軽に依頼できない
ココナラ
![]() の依頼は、「有料で購入すること」が前提です。
の依頼は、「有料で購入すること」が前提です。
クーポンがあれば更に安く利用することができるとはいえ、最低でも1,000~2,000円はかかり、高いものだと8,000円~1万円なんてものまであり、ちょっと気が向いたから依頼してみよう…とは思いづらい金額です。
特にブログで使用するアイコン作成依頼の場合、ブログを始めたばかりで収益が出ていない…という状態だと、ちょっと依頼するのに勇気が必要になりますよね。
1年前の私も、まさにそんな状態でした。
投資が必要!って言われても、やっぱり悩むよね…
ただ、安くないから…といって、料金の値引きを交渉するようなことは出品者さんに失礼ですし、印象もかなり悪くなってしまいますので、くれぐれもやめましょう!
オプション料金・完成までの期間など、依頼によって異なる
例えばイラストの表情が違うパターンも欲しい…という場合、基本料金に表情違いも含まれる場合を除き、オプション扱いとなり追加料金が必要になります。
依頼ページに追加料金の記載が出ていることがほとんどですが、他の出品者なら追加料金不要でお願いできる内容でも追加料金が発生している…というパターンもかなり多いです。
更に、完成までの期間も出品者の状況により大きく異なりますので、完成までの期間がかなりかかる場合は、なかなかアイコンが変えられない…という事態が起こりがちになってしまいます。
依頼してから話が違う…ということにならないためにも、あらかじめ条件や金額を確認したり、「見積もり依頼」から金額や納期を確認しておいた方が良いでしょう。
全てのアイコン作成が商用利用可能とは限らない
ブログのアイコンをお願いする場合、必ず依頼ページに「商用利用可能」という記載があるかどうか、確認しましょう。
ブログでアフィリエイトをするつもりがないのだとしても、Google アドセンスの広告を貼ったりしてブログで収益を上げようとしている場合は「ブログの商用利用」になるのですね。
以前、ココナラ
![]() でアイコンを探した時「商用利用はNG」「追加料金支払いで商用利用可能」というものもちらほら見かけましたので、「アイコン作成=ブログで使って大丈夫とは限らない」ということを忘れずに、しっかり確認してから依頼するようにした方が良いです。
でアイコンを探した時「商用利用はNG」「追加料金支払いで商用利用可能」というものもちらほら見かけましたので、「アイコン作成=ブログで使って大丈夫とは限らない」ということを忘れずに、しっかり確認してから依頼するようにした方が良いです。
現在商用利用じゃなくても、商用利用可能のものにした方が無難かも?
完成までにメッセージでやり取りする必要がある
自分の希望を伝えてイラストを描いてもらう…という流れ上、当然といえば当然なのですが、イラスト完成までの間、出品者とメッセージをやり取りすることになります。
出品者や自分の仕事や用事の状況によっては、なかなか返事が来なくて状況が進展しない…ということも起こりがち。
自分が返事が送ることが難しい時間帯や日にちがある場合は、あらかじめ出品者に伝えておくと円滑にコミュニケーションが取れるのではないかと思います。
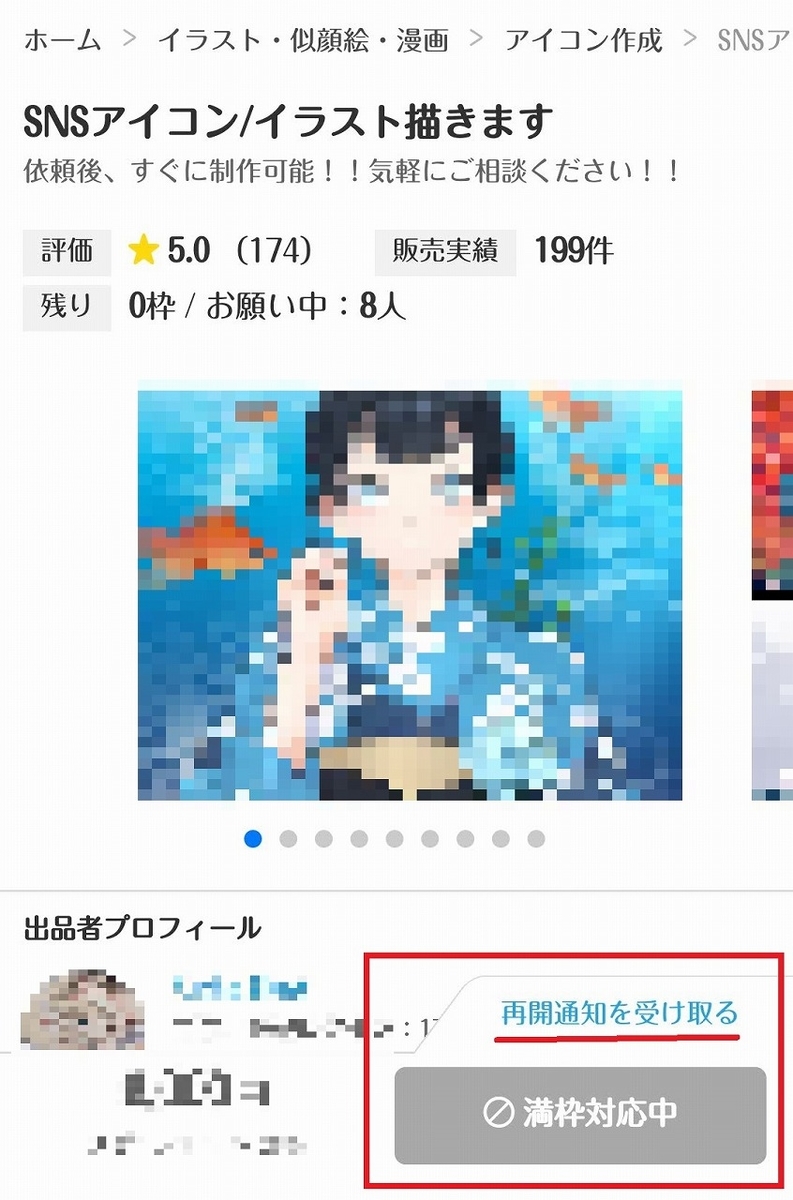
人気の出品者だと、対応可能枠がいっぱいでお願いできない場合も
ココナラ
![]() で確認して、お願いしたい出品者が決まった場合でも、対応可能な枠(依頼可能な数)がいっぱいになっている場合は、お願いすることができません。
で確認して、お願いしたい出品者が決まった場合でも、対応可能な枠(依頼可能な数)がいっぱいになっている場合は、お願いすることができません。

他の出品者を探すか、枠が空いた時まで待つかの2択となりますが、枠が空くまで待つ場合は再開通知を受け取ることができるようです。
※未使用の機能のため、詳細はわかりません

いくつかココナラを利用する際に注意すべきことを説明しました。
基本的に個人間の取り引きとなるため、トラブルが起きないように十分注意しながら利用する必要があることが、ココナラ
![]() の一番のデメリットと言えるかもしれませんね…
の一番のデメリットと言えるかもしれませんね…
マナーと気遣いの気持ちがあれば大丈夫!
しっかり注意&確認しながら、唯一無二のアイコンをココナラで
ここまで、ココナラ
![]() でブログ&SNSのアイコンを依頼するメリットとデメリットについて紹介してきました。
でブログ&SNSのアイコンを依頼するメリットとデメリットについて紹介してきました。
料金面・完成までの期間面を中心に、気をつけるべき部分があるとはいえ、比較的簡単にオリジナルのアイコン用イラストを描いてもらえることが、ココナラ
![]() の大きなメリットです。
の大きなメリットです。
一度、ココナラで「アイコン」で検索してみるとわかるのですが、ゆるかわ的なデフォルト系イラストから本格的なイラストまで、本当に豊富な種類のイラストがお願いできるようになっています。
初回登録時に貰えるクーポンには使用期限があるので、ココナラ登録がまだという場合は、会員登録を済ませる前にお願いしたいアイコン用イラストがあるか確認することをおすすめしておきます!
私がココナラで実際にアイコン作成をお願いした時の流れは、別記事で説明予定ですので、アップした際にはぜひチェックしてみて下さいね。
↓現在のアイコンを描いてくださった「もめmome」さんのページはこちら↓
シンプル可愛いアイコン・ヘッダーイラスト描きます(もめmomeさん)
![]()
↓前アイコンを描いていただいた「asui」さんのページはこちら↓
それでは、今回はこのへんで。








