【はてなブログ】吹き出しを設定!手順を振り返ってみた
 先日、ブログやSNSで使っているアイコン(プロフィール画像)を新調しました。
先日、ブログやSNSで使っているアイコン(プロフィール画像)を新調しました。
新アイコンをココナラでお願いした際に表情違いのイラストも描いて頂いたのですが、表情のバリエーションも増えたことで、挑戦してみたくなったことがありまして。
それは、ブログの記事内に「吹き出し」を表示させるということ。
吹き出し機能は、WordPressでブログを更新していた頃にはデフォルトで使える設定があったのですが(テーマはCocoon)、結果的にあまり使いこなせないままで。
ただ、他のブログを見ていると、やっぱり吹き出しが文の途中に入ると文章が見やすくなる感じがするのですよね。
ブログの場をはてなブログに移してから、どうやらはてなブログでも吹き出しは使えるということを知ったのですが、設定がめんどくさそうな気がして未着手。
ただ、アイコンを新調+追加して、色々な表情のパンダを見せるには、やっぱり吹き出しを表示させるしかない!ということで、一念発起して(大げさ)吹き出しを設定してみることにしました。
吹き出しは右側に表示できたり
左側に表示させることもできます
吹き出しは上のような感じで、シンプルな感じの吹き出しが表示されるように設定しました!
スマホでもちゃんと表示されていますね。

大変な作業になるかな…と思っていたのですが、CSSコードを設定しておいて、記事内で吹き出しを使いたいところにコードを挿入するだけなので、予想したよりあっさり吹き出しデビューすることができました。
今回は、はてなブログで吹き出しを設定する流れについて備忘録がてらまとめておきます。
WordPressで吹き出しを表示するための設定
私が、はてなブログで吹き出しを設定するにあたり参考にさせて頂いたサイトはこちら。
記事で吹き出しを表示させたいところに挿入するコードがシンプルなことと、吹き出しのデザインもシンプルで好みだったので、即決でした。
アイコン下の名前表示も正直いらない派だったので…
吹き出しを使えるようにするために、やることは3つ。
はてなブログ・設定(デザイン)の「デザインCSS」の項目にCSSコードを設定する必要があるのですが、CSSコードを貼り付けるときに「吹き出しに使う画像のURL」が必要になります。
面倒に感じますが、実はそこまで難しくない作業ですよ。
順番に説明していきます。
あらかじめCSSコードをメモアプリ等にコピーしておく
今回参考にしたページにCSSコードが載っていますが、CSSコードはそのまま使う訳ではなくて、吹き出しで使う画像のURLを入れる必要があるのですね。
いきなりはてなブログの「デザインCSS」で直接編集するのは、やりづらい上に失敗するとページの表示が崩れてしまう可能性もあるため、いったんメモアプリにコピーして編集することを強くおすすめします。
私の場合は「Google Keep」でコードの編集作業をしました。

あわせて、はてなブログの現在設定しているCSSコードもコピペしてバックアップを取っておくと、ミスってもすぐに元に戻せるので安心ですよ。
CSSをいじる時はバックアップをとる習慣をつけておくといいかも
吹き出しに使う画像をアップロードして画像のURLをCSSコード内に貼る
CSSコードが編集できる状態になったら、吹き出しに使う画像をはてなブログにアップロードして画像のURLをCSSコード内に貼り付けます。
吹き出しに使う画像(サイズは200×200より小さいものが良いようです)が決まったら、はてなブログ用の画像をアップロードします。
アップロードする方法は2つあります。
1つ目は、「はてなフォトライフ」に直接アップロードしてURLを確認する方法です。
はてなフォトライフは、Google検索から入ることも可能ですが、はてなブログで確認する場合は、はてなブログ画面上部の黒い帯の「Hatena」の項目か、□が9個表示されている項目をタップすることで、入ることができます。


「アップロード」を選ぶと、画像をはてなフォトライフにアップできるので、吹き出しに使いたい画像をアップロードします。

アップロードが終わったら画像が表示されるので、右クリックで表示される項目から「画像アドレスをコピー」を選ぶと、画像のURLがコピーされます。

はてなフォトライフでの作業が面倒…という場合は、下書きの状態でいいので、記事編集画面に画像をアップしてURLをコピーする方法もあります。

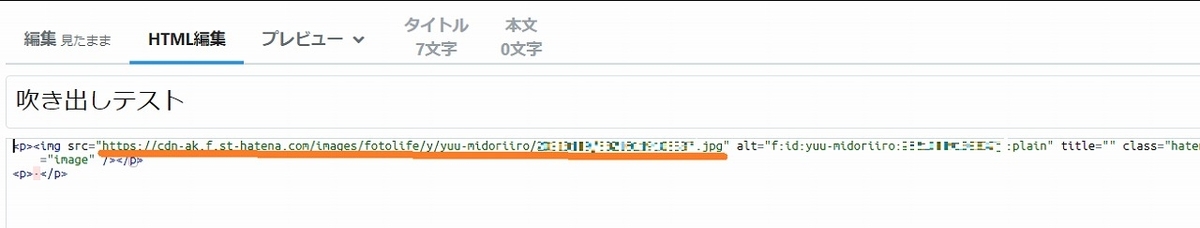
見たままモードの場合は、記事に画像を貼り付けた後に「HTML編集」に切り替えて、画像部分の「https」から始まるURLをコピーするか、プレビュー画面に切り替えて右クリックで「画像アドレスをコピー」することでURLをコピーすることが可能です。


Markdown&はてな記法モードの場合は、画像を貼り付けて表示されたコード内にURLが表示されています
いずれかの方法で画像URLをコピーしたら、先程メモアプリに用意した吹き出しのCSSコードの画像URLを貼るところ(コードの一番下)に、URLを貼り付けた上で「クラス名」のところに自分でわかるような名前を入れれば完成です。
このパンダは、シンプルに「panda」というクラス名にしました
いくつか吹き出しに使う画像を設定したい場合は、クラス名&画像URL部分の行をコピーして増やせばOKです。
編集したCSSコードをはてなブログ「デザインCSS」に貼り付ける
吹き出しのCSSコード内の画像のURLとクラス名の編集が終わったら、はてなブログの「デザイン」のスパナマークの項目にある「デザインCSS」に、編集した吹き出し用のCSSコードを貼り付けます。

現在入力しているCSSコードを消さないように、一番下の何も入力されていない行に、CSSコードを貼り付けます。

私の場合は、「background-color: #fff;」の項目(上の画像の下にもう1箇所あります)の「#fff」の色コードを違うものに変えて、吹き出し内の色を変えています。
※色コードを変える時は↓のサイトで調べています
コードを貼り付けたら、必ず「変更を保存する」を選んで、保存し忘れないようにして下さいね。
記事内で吹き出しを使いたいところにコードを貼る
CSSの設定が終わったら、あとは記事内で使いたいところにHTMLコードを貼り付けます。
※今回参考にした記事では、Chrome拡張機能を使った方法が紹介されていますが、私は使っていません
「見たまま編集」の場合は、「HTML編集」モードに切り替えた上で、吹き出しを使いたいところにコードを挿入します。

編集画面上では吹き出しの文字しか出ませんが、プレビュー画面を確認すると吹き出しが表示されていることがわかります。

定型文にHTMLコードを設定しておくと、さっと吹き出しコードを挿入できるので、かなり作業が楽になりますよ。
なお、Markdown&はてな記法の場合は、編集画面でコードを挿入するだけで吹き出しが表示されます。
※プレビュー画面に切り替えないと吹き出しは表示されないです
CSSで設定した「クラス名」を変えれば、CSSで設定済みの他の画像に変えることが出来ますし、「r-fuki」を「l-fuki」に変えることで吹き出しの位置が右から左に変わります。
こんな感じで
会話風に表示することもできますね!
なお、吹き出し内の文章は普通に改行すると表示がおかしくなってしまうので、Shift+Enterで改行するようにして下さい。
吹き出しを使ってブログを見やすくしよう
ここまで、はてなブログで吹き出しを表示させた時の方法を説明してきました。
画像URLを調べる手間がかかったり、記事内にHTMLコードを貼り付ける必要があるので、楽に…とは言いづらい感じですが、CSSコードと定型文さえ設定してしまえば、簡単に吹き出しが使えるようになります。
私のブログ記事は長文のものが多くて、見返してみると文字だらけになってしまっている記事もあったりして。
吹き出しを途中で挿入することで長文記事も多少は見やすくなるはずなので、少しずつ過去記事にも吹き出しを使っていきたいと思っています。
はてなブログのカスタマイズ性の高さは、本当にありがたいですね!
それでは、今回はこのへんで。




